
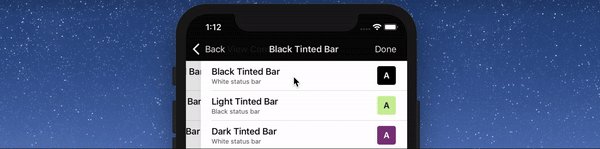
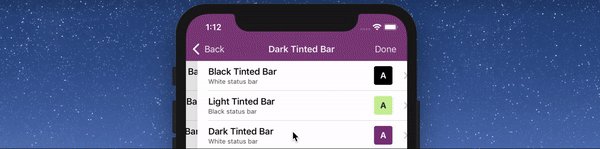
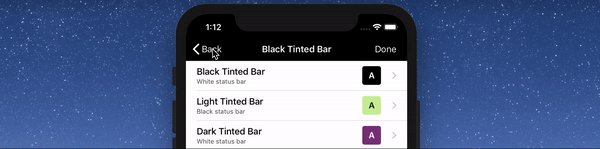
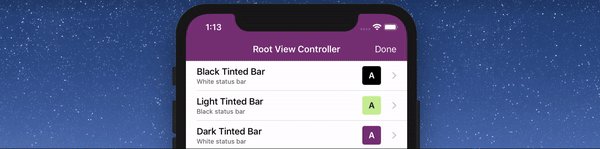
StylableNavigationBar provide a lightweight replacement for a standard UINavigationController, so you can easily manage your navigation and status bar styles throughout your iOS app
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 11, Swift 5
pod 'StylableNavigationBar'
let navigationController = StylableNavigationController(rootViewController: childViewController)// MARK: Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .darkTinted(tintColor: .black)
}
}.darkTinted .lightTinted and specify a tint color:// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .lightTinted(tintColor: .lightGray)
}
}AppMainNavigationBarStyle) conforming to NavigationBarStyleProtocol:// MARK: Default Navigation Bar Style
struct AppMainNavigationBarStyle: NavigationBarStyleProtocol {
var barColor: UIColor? = UIColor(named: "defaultBarColor")
var tintColor: UIColor = UIColor(named: "defaultTintColor") ?? UIColor()
var statusBarStyle: UIStatusBarStyle = .lightContent
}
class ViewController: UIViewController {
var barStyle: NavigationBarStyleProtocol = AppMainNavigationBarStyle()
}
// MARK: Define Navigation Bar Style
extension ViewController: NavigationBarStylable {
var navigationBarStyle: NavigationControllerStyle? {
return .custom(style: barStyle)
}
}Pavlo Chernovolenko, Linkedin
I will appreciate your contribution in case you have any ideas how to improve the component. Please raise issues if something is not working as expected.
StylableNavigationBar is available under the MIT license. See the LICENSE file for more info.