PHP
·
发表于 6年以前
·
阅读量:9773
最近项目中要做一个带进度条的上传文件的功能,学习了Ajax,使用起来比较方便,将几个方法实现就行。
前端引入文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://malsup.github.com/jquery.form.js"></script>
Ajax进度条异步处理
<script type="text/javascript">
$(function () {
$("#myupload").ajaxForm({
dataType:'json',
beforeSend:function(){
$(".progress").show();
},
uploadProgress:function(event,position,total,percentComplete){
var percentVal = percentComplete + '%';
$(".progress-bar").width(percentComplete + '%');
$(".progress-bar").html(percentVal);
$(".sr-only").html(percentComplete + '%');
},
success:function(data){
$(".progress").hide();
if(data.error == "empty_name"){
alert("文件上传非法,上传失败!");
exit();
};
if(data.error == "large"){
alert("图片上传不能大于2M,上传失败!");
exit();
};
/*alert(data.error);*/
if(data.error == "format"){
alert("图片格式错误,上传失败");
//alert(data.type);
exit();
};
//alert("上传成功!");
//files.html("<b>"+data.name+"("+data.size+"k)</b> <span class='delimg' rel='"+data.pic+"'>删除</span>");
$(".files").html("文件名: "+data.name+"<span class='delimg' rel='"+data.pic+"'> del </span>大小:"+data.size);
var img = "http://www.sandleft.com/test/input/upload/files/"+data.pic;
$(".showimg").html("<img src='"+img+"'>");
alert("上传成功!");
},
error:function(){
alert("图片上传失败");
}
});
$(".progress").hide();
});
</script>
前端上传HTML
<div class="uk-container uk-container-center">
<div class="pk-system-messages"></div>
<h1 class="uk-h2 uk-text-center" style="margin-top:-100px;">文件上传</h1>
<div class="pk-system-messages"></div>
<div class="container-main">
<h1>Ajax Image Uploader</h1>
<p>A simple tutorial to explain image uploading using jquery ajax and php</p>
<form id='myupload' action='new_upload.php' method='post' enctype='multipart/form-data'>
<label for="file">Filename:</label>
<input type="file" name="mypic" id="file"><br>
<input type="submit" name="upload" class="btn btn-success" value="upload">
</form>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 0%">
<span class="sr-only">0% Complete</span>
</div>
</div>
<div class="files"></div>
<div class="showimg"></div>
</div>
</div>
PHP文件上传类
<?php
class upload{
protected $file_path = "files"; //当前files存储文件夹
#protected $file_size = 1024000;
protected $file_size = 5120000; //5M 用户上传
//检测文件是否为空
public function check_file($get_file)
{
if (empty($get_file))
{
$type = "check_file";
$arr = array('error'=>'empty_name','type'=>$type);
echo json_encode($arr);
exit();
}
return true;
}
//检测文件类型
public function check_type($get_type)
{
if (( $get_type == ".docx" ) || ( $get_type == ".doc" )) {
#$types = $get_type;
}else{
$type = "check_type";
$arr = array('error'=>'format','type'=>$type);
echo json_encode($arr);
exit();
}
return true;
}
//检测文件大小
public function check_size($get_file)
{
if ( $get_file != "" ) {
if ( $get_file > $this->file_size ) {
$arr = array('error'=>'large');
echo json_encode($arr);
exit();
}
}else{
return false;
exit();
}
return true;
}
//文件保存
public function save_file($file_type,$file_tmp_name)
{
$rand = rand(1000, 9999);
$pics = date("YmdHis") . $rand . $file_type;
$path = $this->file_path."/".$pics;
$result = move_uploaded_file($file_tmp_name, $path);
if($result){
return $pics;
}else{
return false;
exit();
}
#return $pics;
}
}
PHP文件上传处理
<?php
include("upload.class.php");
$up_obj = new upload();
$get_fileName = $_FILES['mypic']['name'];
$get_fileSize = $_FILES['mypic']['size'];
$get_TmpFiles = $_FILES['mypic']['tmp_name'];
$get_fileType = strstr($get_fileName, '.');
$check_result = $up_obj->check_file($get_fileName);
if($check_result){
//检查文件类型
$result_type = $up_obj->check_type($get_fileType);
//检查文件大小
if($result_type){
$result_size = $up_obj->check_size($get_fileSize);
if($result_size){
//文件上传保存
$pics = $up_obj->save_file($get_fileType,$get_TmpFiles);
$size = round($get_fileSize/1024,2);
$arr = array(
'name' => $get_fileName,
'pic' => $pics,
'size'=> $size,
'error' => 2
);
//检查文件上传状态
if($pics){
echo json_encode($arr);
/*
执行上传完成逻辑.....
*/
}
}
}
}
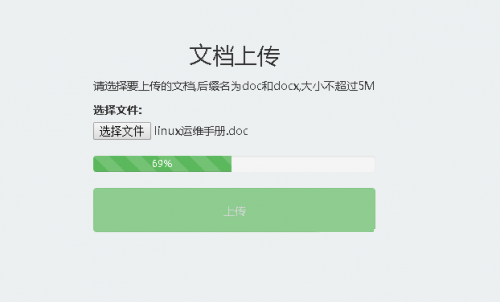
文件上传效果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。