学习步骤:分四章来讲述这部分内容,下面是每章的大致内容。
1、了解开发模式与编辑模式,开发前的一些准备。
2、开发模式用户、微信服务器、个人服务器是如何交互的。什么是接口。
3、各种接口功能的调用与实现。
4、js-SDK的调用
微信公众号开发两种模式:编辑模式和开发模式。编辑模式比较简单,你不需要操作任何的代码,只需要借助微信提供的功能来管理自己的微信公众号。这种方式开发的页面比较简单,主要用来实现文章的推送等功能。开发者模式则能通过自己的后台服务器与微信关注用户实现更多的交互作用,调用微信的支付等更为强大的功能。这里我们主要讲解微信公众号的开发者模式。
准备工作:
1、自己的后台服务器。我用的是新浪云SAE服务,通过SVN将自己的代码上传到服务器。
1.1 在新浪云上构建服务器操作。登录链接:http://www.sinacloud.com/?from=sogou_web
进入应用管理

点击创建新应用

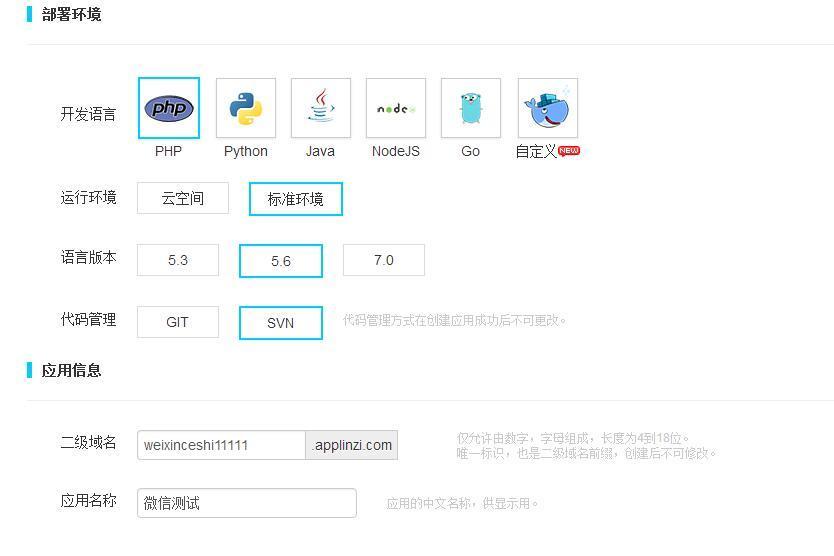
部署环境设置,按照下图。

运行环境选择标准环境是因为标准环境有5G的免费名额。
SVN代码管理方式比git要容易些。
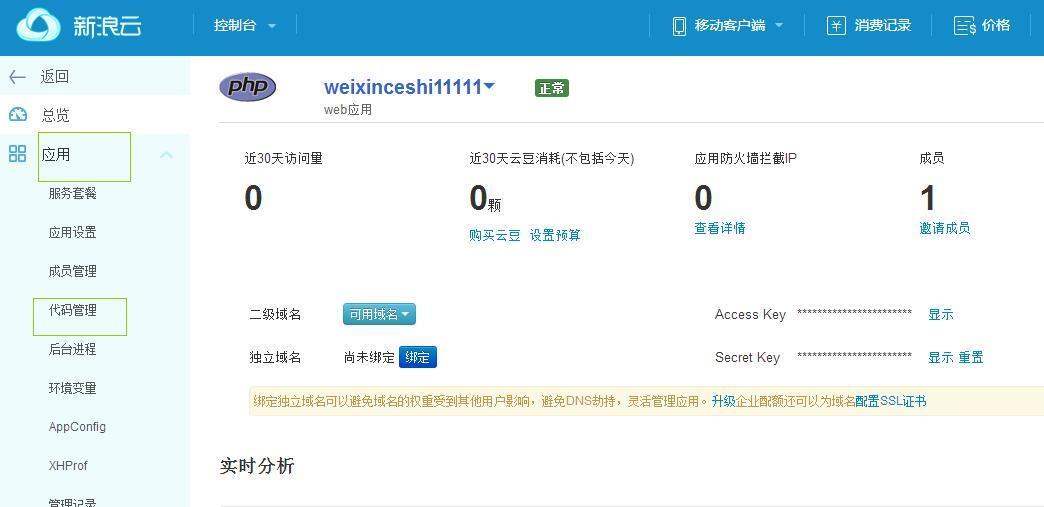
创建成功后进入该项目

选择应用下的代码管理

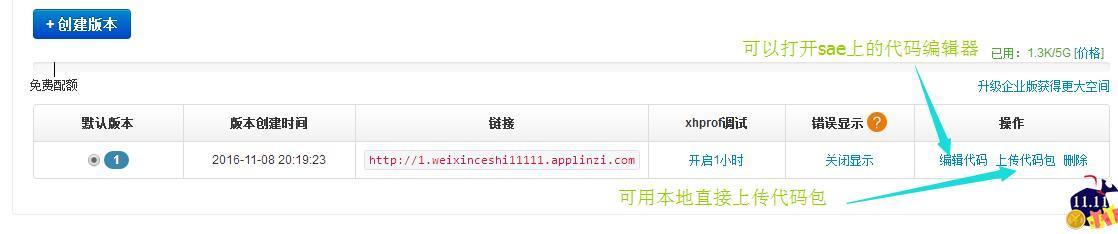
svn仓库信息会在后面在个人电脑上进行部署时会用到。
点击创建版本

2、通过svn来管理代码。
svn是什么?你在sae上创建应用后,会有一个仓库地址用来存放你的代码。如图新浪云-5中svn仓库信息的仓库地址。当你在个人电脑上安装svn后,通过svn你可以在个人电脑上定义一个仓库,凡是在放入这个仓库的代码,都可以通过"svn提交"的方式提交到服务器svn仓库,这样就可以实现服务器代码的同步更新。你也可以"svn更新"的方式,将服务器上的代码更新到个人电脑,方便多人对服务器的代码编辑。
svn下载地址:http://www.sinacloud.com/doc/sae/tutorial/code-deploy.html
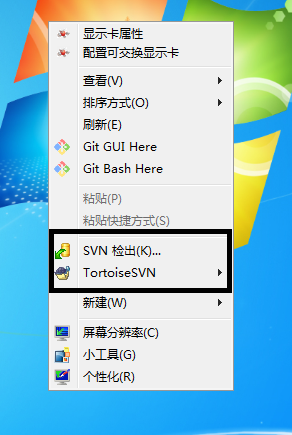
安装成功后:
桌面右键菜单会出现如下图框中的两个选项。

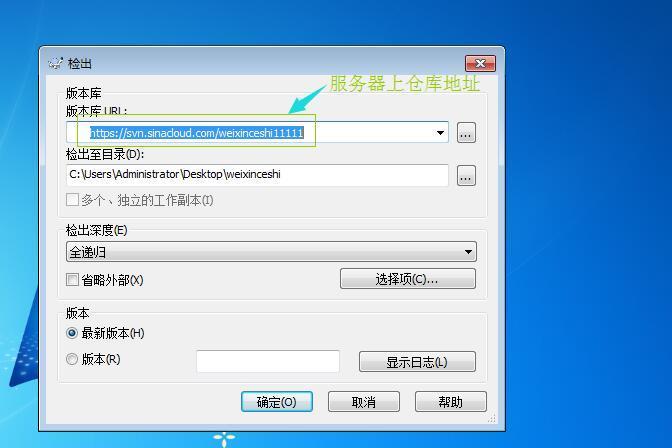
在电脑任意地点建立一个文件夹。选择该文件夹右键,选择菜单中的SVN检出,会出现下图界面:

这步操作相当于建立一个仓库,与远程服务器的仓库想连接,代码可以在这两个仓库之间同过svn方式进行传递。
如果你在本地仓库建立了php文件,想要把它上传到服务器仓库。选择该文件,右键选择svn提交即可。
如果你想要从远程服务器仓库拉取文件到本地服务器仓库。选择该文件夹或进入文件夹内部,右键选择svn更新。
3、微信公众平台,登录后进入开发者模式。
找到页面上的公众平台测试帐号,点击进入。会出现另一个登录页面,用你的微信扫一扫即可进入。(每一个微信公众平台的测试号都会绑定以个微信号用于管理)。


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。