PHP
·
发表于 6年以前
·
阅读量:9714
本文实例为大家分享了PHP留言板功能的具体实现代码,供大家参考,具体内容如下
HTML代码
<div class="continer" >
<div class="head" style="background-color:rgb(217,237,247);height:50px;vertical-align:middle"><h2 style="color: rgb(81,117,114)">PHP留言本</h2></div>
<div class="body">
<volist name="guestbook" id="vo">
<div class="panel">
<div class="panel-head" style="background-color: rgb(223,240,216)">
<span class="nickname" style="color: rgb(104,148,99)">留言者: {$vo.nickname}</span>
<span style="color: rgb(104,148,99)">|</span>
<span class="email" style="color: rgb(104,148,99)">邮箱: {$vo.email}</span>
<span class="time" style="float: right;color: rgb(104,148,99)">时间: {$vo.replytime}</span>
</div>
<div class="panel-body">
<span class="content">内容: {$vo.content}</span>
<span class="time" style="float: right">{$vo.id}楼</span>
</div>
</div>
</volist>
</div>
<div class="foot">
<form method="post">
<div class="panel" style="background-color: rgb(245,245,245)">
<div class="panel-body" style="padding:30px; width: 20%">
<div class="form-group">
<div class="field field-icon-right">
<input id="nickname" type="text" class="input" name="nickname" placeholder="游客姓名"/>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="text" id="content" class="input" name="content" placeholder="留言内容"/>
</div>
</div>
<div class="form-group">
<span></span>
<span class="field">
<input type="text" id="email" class="input" name="email" placeholder="Email"/>
</span>
</div>
<div class="form-group">
<span><button name="liuyan">留言</button></span>
<span><button name="restart" onclick="clearDefaultText(this)">重置</button></span>
</div>
</div>
</div>
</form>
</div>
</div>
<script>
function clearDefaultText(){
var nickname = document.getElementById('nickname');
var content = document.getElementById('content');
var email = document.getElementById('email');
nickname.value="";
content.value="";
email.value="";
}
</script>
PHP代码
public function hierarchicalauthority(){
if(isset($_POST['liuyan']))
{
$data['nickname']=$_POST['nickname'];
$data['content']=$_POST['content'];
$data['email']=$_POST['email'];
$data['status']=1;
$data['replytime']=date('Y-m-d H:i:s',time());
// print_r($data);die();
$user=M('daili_liuyan_guestbook');
$maxid=$user->max('id');
$data['id']=$maxid+1;
$user->add($data);
// print_r($_POST);die();
}
$guestbook = D('daili_liuyan_guestbook')->select();
$this->assign('guestbook',$guestbook);
$this->display();
}
数据表:(表名为daili_liuyan_guestbook)

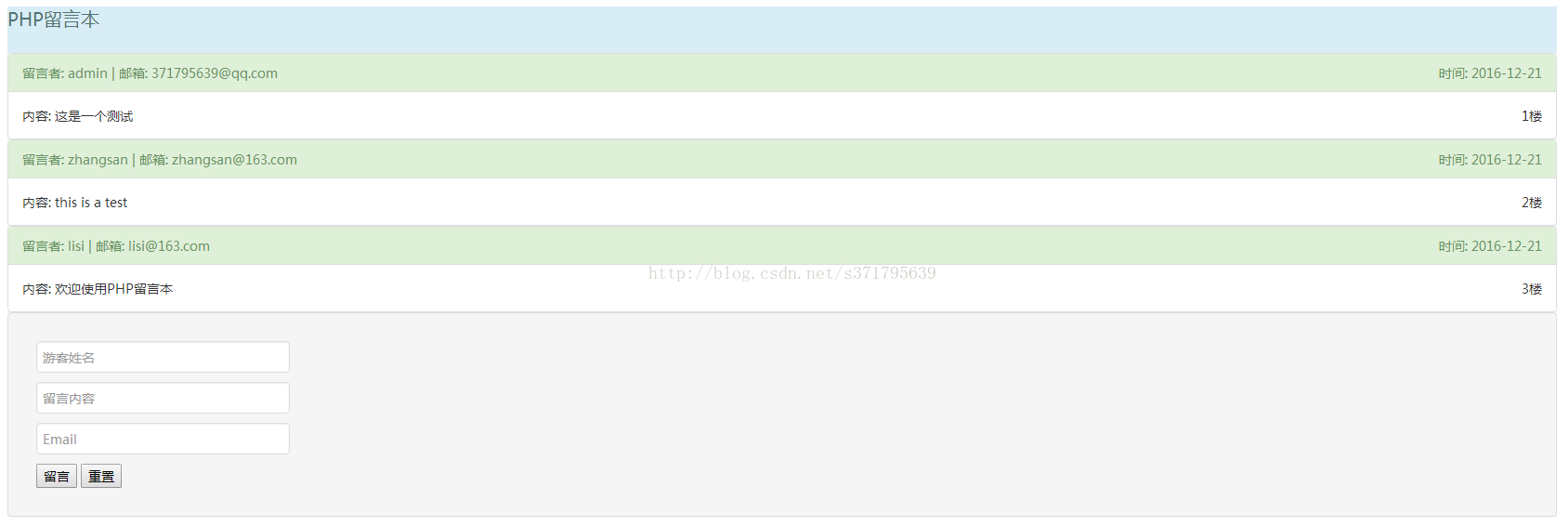
最终效果图:

谢谢观看~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。