作为主题的制作者, 除了实现功能, 展示界面, 还有责任使主题灵活多变, 以满足更多人不同的需求.
可能一些朋友曾为选用双栏主题 (单侧边栏) 还是三栏主题 (双侧边栏) 而烦恼过. 下面我们以 Classic 主题为例, 谈谈如何在主题中方便地切换单侧边栏和双侧边栏. 最后我会提供修改后的主题.

添加管理选项
后台处理
首先, 我们要修改 function.php, 主要的处理工作都在这个文件里面, 如果主题没有这个文件, 就创建一个吧. (没有 function.php 说明主题不支持 Widget, 可不是一个好习惯哦, 还是赶紧新建一个吧)
我的处理包括 3 大块: 获取选项, 初始化, 标签页操作界面. 这里只创建一个公告栏, 包括两个选项 (是否显示公告栏和公告栏内容). 如果要添加更多选项, 也只需要代码中 3 个 TODO 的位置上追加一些代码而已. 当然, 你还需要改一下选项名称, 将 Classic 和 classic 全部之换掉.
<?php
/**
* 选项组类型
*/
class ClassicOptions {
/* -- 获取选项组 -- */
function getOptions() {
// 在数据库中获取选项组
$options = get_option('classic_options');
// 如果数据库中不存在该选项组, 设定这些选项的默认值, 并将它们插入数据库
if (!is_array($options)) {
$options['notice'] = false;
$options['notice_content'] = '';
// TODO: 在这里追加其他选项
update_option('classic_options', $options);
}
// 返回选项组
return $options;
}
/* -- 初始化 -- */
function init() {
// 如果是 POST 提交数据, 对数据进行限制, 并更新到数据库
if(isset($_POST['classic_save'])) {
// 获取选项组, 因为有可能只修改部分选项, 所以先整个拿下来再进行更改
$options = ClassicOptions::getOptions();
// 数据限制
if ($_POST['notice']) {
$options['notice'] = (bool)true;
} else {
$options['notice'] = (bool)false;
}
$options['notice_content'] = stripslashes($_POST['notice_content']);
// TODO: 在这追加其他选项的限制处理
// 更新数据
update_option('classic_options', $options);
// 否则, 重新获取选项组, 也就是对数据进行初始化
} else {
ClassicOptions::getOptions();
}
// 在后台 Design 页面追加一个标签页, 叫 Current Theme Options
add_theme_page("Current Theme Options", "Current Theme Options", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
}
/* -- 标签页 -- */
function display() {
$options = ClassicOptions::getOptions();
?>
<form action="#" method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
<div class="wrap">
<h2><?php _e('Current Theme Options', 'classic'); ?></h2>
<!-- 公告栏 -->
<table class="form-table">
<tbody>
<tr valign="top">
<th scope="row">
<?php _e('Notice', 'classic'); ?>
<br/>
<small style="font-weight:normal;"><?php _e('HTML enabled', 'classic') ?></small>
</th>
<td>
<!-- 是否显示公告栏 -->
<label>
<input name="notice" type="checkbox" value="checkbox" <?php if($options['notice']) echo "checked='checked'"; ?> />
<?php _e('Show notice.', 'classic'); ?>
</label>
<br/>
<!-- 公告栏内容 -->
<label>
<textarea name="notice_content" cols="50" rows="10" id="notice_content" style="width:98%;font-size:12px;" class="code"><?php echo($options['notice_content']); ?></textarea>
</label>
</td>
</tr>
</tbody>
</table>
<!-- TODO: 在这里追加其他选项内容 -->
<!-- 提交按钮 -->
<p class="submit">
<input type="submit" name="classic_save" value="<?php _e('Update Options »', 'classic'); ?>" />
</p>
</div>
</form>
<?php
}
}
/**
* 登记初始化方法
*/
add_action('admin_menu', array('ClassicOptions', 'init'));
?>
前台处理
要公告栏在首页上显示, 需要修改一下 index.php, 这个比较简单, 只是通过一些判断语句决定东西要不要显示出来而已. 当然, 你可以进行其他操作, 关键是获取到选项的值, 并对它们进行处理.
其实可以分为两步:
获取选项 (对每个 PHP 文件, 获取一次就行了, 可以在文件顶部执行)
对选项进行处理 (这里判断成立的话就将公告内容显示出来)
<!-- 获取选项 -->
<?php $options = get_option('classic_options'); ?>
<!-- 如果用户选择显示公告栏, 并且公告栏有内容, 则显示出来 -->
<?php if($options['notice'] && $options['notice_content']) : ?>
<div id="notice">
<div class="content"><?php echo($options['notice_content']); ?></div>
</div>
<?php endif; ?>
可以使用管理项来控制侧边栏的数量, 在主题文件中获取侧边栏的数量, 对不同的数量作出不同的处理, 以达到在不同数量侧边栏之间切换的目的.
// 侧边栏数量, 默认为单侧边栏
$options['sidebar'] = 1;
// 获得最新提交的值
$options['sidebar'] = $_POST['sidebar'];
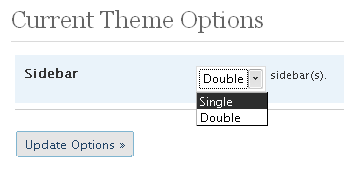
<select name="sidebar" size="1">
<!-- 单侧边栏 -->
<option value="1" <?php if($options['sidebar'] != 2) echo ' selected '; ?>><?php _e('Single', 'classic'); ?></option>
<!-- 双侧边栏 -->
<option value="2" <?php if($options['sidebar'] == 2) echo ' selected '; ?>><?php _e('Double', 'classic'); ?></option>
</select>
<?php _e('sidebar(s)', 'classic'); ?>.
添加 Widget 支持
因为要在单侧边栏和双侧边栏中切换, 所以我们需要对不同的两种模式定义两个 Widget 初始化的分支.
这里比较特殊, 为了在代码中正确获取 Widget 信息, 就算是单侧边栏也需要起一个别名. 就像代码中的 Sidebar_single. 当侧边栏个数为 1 时, 登记 Sidebar_single. 当侧边栏个数为 2 时, 登记 Sidebar_top 和 Sidebar_bottom.
// Widgets
$options = get_option('classic_options');
// 单侧边栏
if(function_exists('register_sidebar') && $options['sidebar'] == 1) {
register_sidebar(array(
'name' => 'Sidebar_single',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
// 双侧边栏
} else if(function_exists('register_sidebar') && $options['sidebar'] == 2) {
register_sidebar(array(
'name' => 'Sidebar_bottom',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
register_sidebar(array(
'name' => 'Sidebar_top',
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
修改侧边栏结构
首先要明确, 我们现在需要双侧边栏结构. 怎样将双侧边栏变为单侧边栏呢? 只要将前一个侧边栏的结束标签和后一个侧边栏的开始标签删除, 两个侧边栏就合并为一个侧边栏了. 单纯的文字很难将我的想法和实现表达出来, 你可以接着看下面的代码和示例图片.
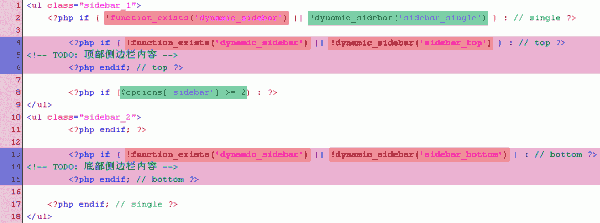
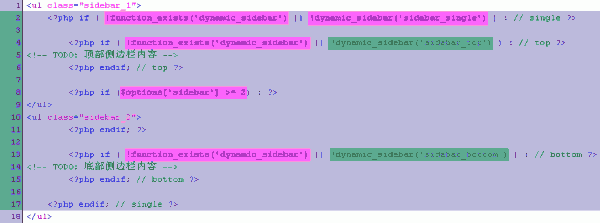
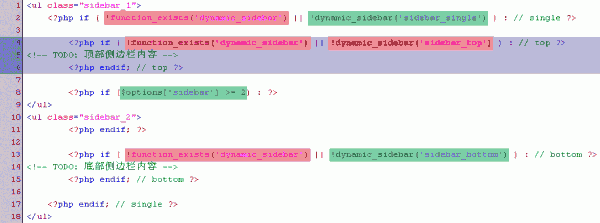
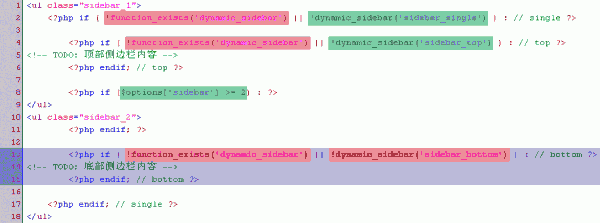
<ul class="sidebar_1">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_single') ) : // single ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_top') ) : // top ?>
<!-- TODO: 顶部侧边栏内容 -->
<?php endif; // top ?>
<?php if ($options['sidebar'] >= 2) : ?>
</ul>
<ul class="sidebar_2">
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar_bottom') ) : // bottom ?>
<!-- TODO: 底部侧边栏内容 -->
<?php endif; // bottom ?>
<?php endif; // single ?>
</ul>
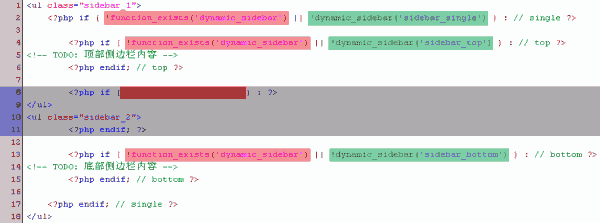
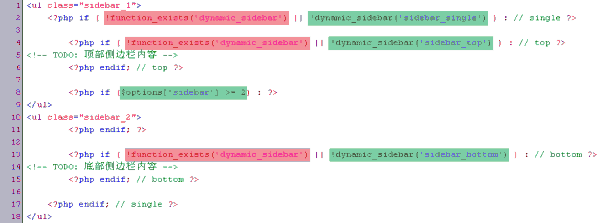
OK, 这就是侧边栏代码结构了. 它可以完美得实现单双侧边栏间的切换. 但它是怎么工作的呢? 我将在后面用图片列出它的 6 种可能出现的状态.
因为主题已经支持 Widget 了, 所以代码中 function_exists('dynamic_sidebar') === true, 则 !function_exists('dynamic_sidebar') === false.
记得添加 Widget 支持时写的代码吗? 侧边栏为 1 时 sidebar_single 有效, 侧边栏为 2 时, sidebar_top 和 sidebar_bottom 有效. 这是贯穿整个思路的关键.
备注:
状态一: 单侧边栏, 没使用 Widget

状态二:双侧边栏, 没使用 Widget

状态三: 单侧边栏, 使用 Widget

状态四: 双侧边栏, 顶部侧边栏使用 Widget

状态五: 双侧边栏, 底部侧边栏使用 Widget

状态六: 双侧边栏, 顶部和底部侧边栏都使用 Widget