测试js的接口功能,我用的是BAE服务器不是SAE服务器。SAE服务器不能写入文件,测试会出问题。
什么叫js-sdk,我先演示js-sdk接口的具体作用。
我在微信随便打开一片推送文章如下图:

点开第一篇文章

上面就是我们的连接文章,如果我们把这篇文章发送给朋友,显示效果如下图:

分享到朋友圈我们再来看看效果:

为什么同样是文章连接,在公众号、发送给朋友、发送到朋友圈显示的界面效果不一样。公众号的显示效果是因为微信公众帐号在推送的时候调用了微信的消息接口,而后两者是因为页面调用js-sdk相关的sdk接口。
发送给朋友调用了js接口的获取"分享给朋友"按钮点击状态及自定义分享内容接口。
发送给朋友圈调用了js接口的获取"分享到朋友圈"按钮点击状态及自定义分享内容接口。
下面我们来实现调用js-sdk接口的步骤:
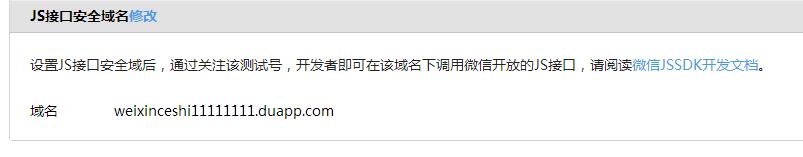
第一步:微信公众平台进入"公众号设置"的"功能设置"里填写"JS接口安全域名"。
如下图:

只有置于该域名下的页面才能调用js接口。
第二步:http://demo.open.weixin.qq.com/jssdk/sample.zip连接这个地址下载 ,打开里面的php文件夹,你发现4个php文件

前面3 个php文件是配置文件,不要动它,sample.php是我们在微信中打开的连接页面,在这个页面中我们来编写我们的页面代码。这个文件我用来测试,里面的代码跟原版已经不同。
<?php
// echo "nihao";
require_once "jssdk.php";
$jssdk = new JSSDK("wxaf471be5d2bc9521", "93f5c3817074d43e7a7ab3f403cc72dd");//JSSDK中的参数是appid和appsecret。
$signPackage = $jssdk->GetSignPackage();//获取配置参数。
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
</head>
<body>
<div>我靠</div>
<div>猪八戒</div>
<button style="color: red" id="btn">你好</button>
<button id="btn1">唐生</button>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>//这个是js-sdk文件,一定要引入。
<script>
var button = document.getElementsByTagName("button");
var btn = document.getElementById("btn");
var div = document.getElementsByTagName("div")[0];
var btn1 = document.getElementById("btn1");
//wx表示一个js-sdk构建的一个对象。config()是它的一个方法,这个接口用来验证配置。
wx.config({
debug: true,//true表示每调用一个接口信息都会在页面alert一段字符串。方便测试过程中国是否能正确调用接口。
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
//上面的4个参数,如果你像深入了解其来源就去查看jssdk.php代码。测试过程不需要对上面的代码做任何操作。
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareAppMessage',//获取"分享给朋友"按钮点击状态及自定义分享内容接口。
'chooseImage',//获取手机相片接口
'openLocation'//获取微信地图接口
]
});
//所有的js调用接口都要放到下面的ready()中。
wx.ready(function () {
// 在这里调用 API
//获取"分享给朋友"按钮点击状态,点击后发送给朋友微信,微信上的推送显示内容就是下面的数据
wx.onMenuShareAppMessage({
title: '大圣', // 分享标题
desc: '我要坚持', // 分享描述
link: 'http://www.baidu.com', // 分享链接
imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
alert("success");
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("error");
}
});
//拍照或从手机相册选择。点击页面上的按钮就可以调用手机里的相册。
btn.onclick = function(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
})
};
//微信内置地图接口。点击该按钮就可转到显示当前位置的地图页面
btn1.onclick = function() {
wx.openLocation({
latitude: 0, // 纬度,浮点数,范围为90 ~ -90
longitude: 0, // 经度,浮点数,范围为180 ~ -180。
name: '', // 位置名
address: '', // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: '' // 在查看位置界面底部显示的超链接,可点击跳转
});
}
});
// wx.checkJsApi({
// jsApiList: ['onMenuShareAppMessage'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
// success: function(res) {
// // 以键值对的形式返回,可用的api值true,不可用为false
// // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
// alert("success");
// }
// });
// btn.onclick = function() {
// div.innerText = "齐天大圣";
// wx.onMenuShareAppMessage({
// title: '大圣', // 分享标题
// desc: '我要坚持', // 分享描述
// link: 'http://www.baidu.com', // 分享链接
// imgUrl: 'http://discuz.comli.com/weixin/weather/icon/cartoon.jpg', // 分享图标
// type: 'link', // 分享类型,music、video或link,不填默认为link
// dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
// success: function () {
// // 用户确认分享后执行的回调函数
// alert("success");
// },
// cancel: function () {
// // 用户取消分享后执行的回调函数
// alert("error");
// }
// });
// }
</script>
</html>
测试js的接口功能,我用的是BAE服务器不是SAE服务器。SAE服务器不能写入文件,测试会出问题。
更多功能及详细信息,请大家访问http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。