本篇是笔记尝试写的第一个PHP接口,并在iOS开发中尝试应用测试。今天给大家分享如何自己写接口来测试!
相信很多朋友在开发时遇到过这样的问题:后台什么时候提供接口?怎么才提供一个接口,其他接口什么时候给出来?没有接口我们前端怎么能做得了?
哈哈!大学学完本篇就可以自己搞个接口来返回固定的死数据来测试了!
搭建PHP环境
由于本人使用的电脑是Mac,因此推荐大家使用MAMP PRO这款软件,不过是收费版,相信不想花钱的大家会有办法搞定的!
MAMP PRO这款软件是集成环境软件,已经有apache、mysql、php了,具备运行解析PHP的环境了!
如果不想使用集成环境,可以自己搭建。Mac自带了apache和PHP环境的,只需要稍加配置一下就可以使用了,然后再安装一下mysql就可以了!
大家可以看一下简单版本配置:全新Mac配置PHP开发环境教程 这篇文章。
启动服务器
这里是以MAMP PRO软件为例,如何启动服务器。如下图,我们假设服务地址为 www.api.com ,然后将项目目录与这个服务地址关联起来,看图中右下角圈圈部分:

环境启动后,就可以在浏览器中直接输入 www.api.com 运行起来了!
开始GET接口
我们的空项目在首次运行后,会自动生成 index.php 这个文件,我们删除里面的内容,然后修改如下:
<?php
$data = array(
'tid' => 100,
'name' => '标哥的技术博客',
'site' => 'www.huangyibiao.com');
$response = array(
'code' => 200,
'message' => 'success for request',
'data' => $data,
);
echojson_encode($response);我们这里的结构是日常App开发中最常见的返回数据结构了吧?通常都是状态码、状态信息和客户端业务数据。
PHP其实也好给力,声明数组后,通过 json_encode 函数就可以输出json格式数据了!
iOS调GET接口
我们有了服务器,也写了接口了,那么客户端如何请求又如何获取数据呢?我们先来看一下最简单的GET请求例子,其中使用了HYBNetworking笔者的这个开源库:
NSString *url = @"http://www.api.com/index.php";
[HYBNetworkinggetWithUrl:urlrefreshCache:YESsuccess:^(id response) {
}fail:^(NSError *error) {
}];我们看一下iOS客户端的响应结果:

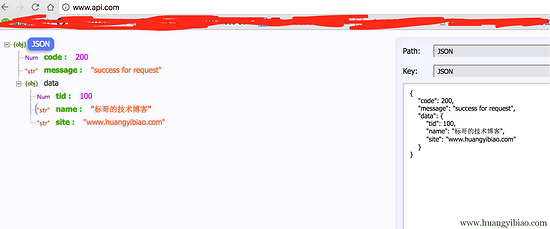
从响应结果可以看到,与我们服务器接口所返回的是一致的,看下图在浏览器中访问的效果:

PHP POST接口
假设我们要求传参数type过来,而且要求是数值型,用于返回不同的数据,当我们做接口测试时,就可以通过这么来干,就不需要等后台给接口了!
<?php
$type = $_POST['type'];
$data = '';
if (isset($type) && is_numeric($type) && $type >= 0) {
if ($type == 1) {
$data = array(
'type' => $type,
'name' => '标哥的技术博客',
'site' => 'www.huangyibiao.com');
} else if ($type == 2) {
$data = array(
'type' => $type,
'name' => '公众号:标哥的技术博客',
'site' => 'weixin search: biaogedejishuboke');
}
$response = array(
'code' => 200,
'message' => 'success for request',
'data' => $data,
);
echojson_encode($response);
return;
}
$response = array(
'code' => 999,
'message' => 'argument error for request',
'data' => $data,
);
echojson_encode($response);iOS调POST接口
下面是iOS客户端如何调用刚才所写的PHP POST接口,其中使用了HYBNetworking笔者的这个开源库:
NSString *url = @"http://www.api.com/index.php";
NSDictionary *params = @{@"type" : @(1)};
[HYBNetworkingpostWithUrl:urlrefreshCache:YESparams:paramssuccess:^(id response) {
}fail:^(NSError *error) {
}];我们看看效果如下,可看到如愿地接收到了服务器返回的接口数据并解析出来了:

小结
本篇就到此为止吧,相信大家若想学习它,一定会认真去操作一遍的!其实写下本篇文章之前,笔者也从尝试过!
今后会慢慢接触它,慢慢掌握它,一定会让你在工作上更加顺利的!