本文实例讲述了PHP+JQuery+Ajax实现分页的方法。分享给大家供大家参考,具体如下:
为了锻炼下jQuery,决定自己动手写写分页
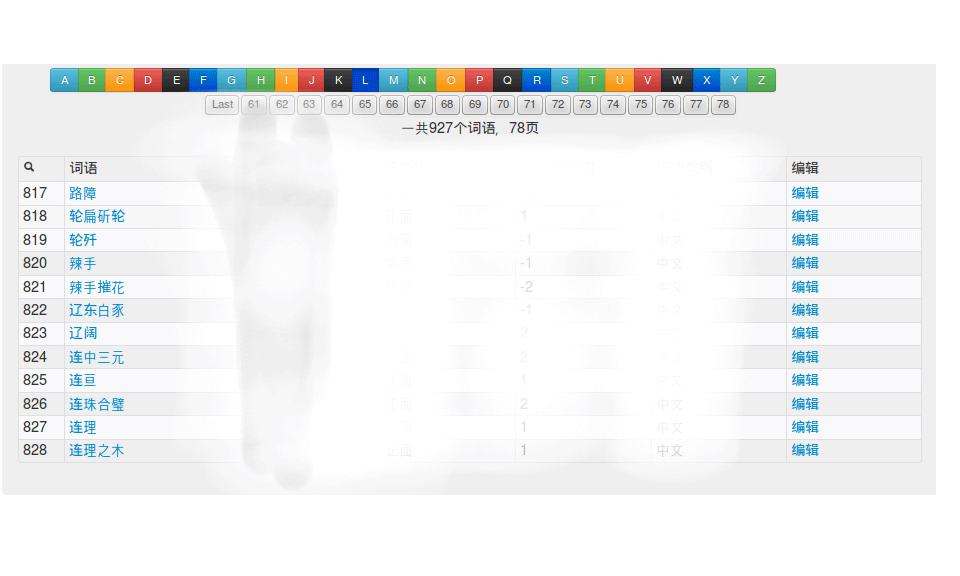
最终的效果如图:
点击某个字母后,下方显示以该字母为首字母的所有词语;
分页显示,每页显示15个词语,每组页码有20个,1-20/20-40~~~

首先是在PHP文件中的分页Pager的相关代码
public function searchWordsByInitial()
//从AJAX发出的URL中获得参数:用户点击的字母和点击的页码
$initial = htmlentities($_POST['initial'], ENT_QUOTES,"UTF-8");
$page = htmlentities($_POST['page'], ENT_QUOTES,"UTF-8");
$words = $this->_createWordObj();
$i=0;//用于显示序号从1开始
$perPageNum=12;//每一页显示的条数为12条
$currentPageFirst=($page-1)*$perPageNum+1;
$currentPageLast=$page*$perPageNum;
//获取总记录数
$sumNum=0;
foreach ( $words[$initial] as $key=> $word ){
$sumNum++;
}
//获取总页数
$pageNums=0;
if( $sumNum ){
if( $sumNum < $perPageNum ){ $pageNums = 1; } //如果总数据量小于$PageSize,那么只有一页
if( $sumNum%$perPageNum ){ //取总数据量除以每页数的余数
$pageNums = (int)($sumNum/$perPageNum) + 1; //如果有余数,则页数等于总数据量除以每页数的结果取整再加一
}else{
$pageNums = $sumNum/$perPageNum; //如果没有余数,则页数等于总数据量除以每页数的结果
}
}
else{
$pageNums = 0;
}
//Pager显示
echo $this->init_searchWordsByInitial_Pager($sumNum,$pageNums,$page);
$tab_str.="<table ……………………这里是页面的具体内容………………"
return $tab_str;
}
public function init_searchWordsByInitial_Pager($sumNum,$pageNums,$page)
{
//根据用户点击的页码,获得当前页码组的首页码,如用户点击的38,那么这一组是21-40,首页码是21
$current_first_page=floor(($page-1)/20)*20+1;
$tab_str="<div id='searchWordsByInitial_Pager' class='pagination pagination-centered'><ul>";
for($k=0;$k<=19;$k++)
{
$j=$k+$current_first_page;
$tab_str.="<button class='not_more_btn'>".$j."</button>";
}
$tab_str.="</ul> 一共<span id='sumNums'>".$sumNum."</span>个词语,<span id='pageNums'>".$pageNums."</span>页</div>";
return $tab_str;
}
init.js 相关的JQuery代码,响应用户的动作
//初始化分页 Pager
var pageNums;//总页数
var sumNums;//总记录数
function init_searchWordsByInitial_Pager(){
pageNums=$("#pageNums").html();//JS从页面HTML获取
sumNums=$("#sumNums").html();
if(pageNums==1)//如果只有一页,则隐藏Pager
{
$("#searchWordsByInitial_Pager").html("</br>");
}
//让页码的默认值为1,默认显示的是第一页;
if(page_initial==undefined){ page_initial=1;}
//当页面过多时,我们一组只显示20个页码,后面缀一个NEXT按钮,点击后可以显示后面20个页码;同样,LAST按钮可以显示前面20个按钮
$("#searchWordsByInitial_Pager ul button:eq(19)").after("<button id='more_forward' class='more'>Next</button>");
$("#searchWordsByInitial_Pager ul button:eq(0)").before("<button id='more_backword' class='more'>Last</button>");
//如果最后一组少于21页,那么就隐藏最后一个页码后面的,包括NEXT按钮【pageNums<21】
//如果用户点击的page是最后20个page,那么也要隐藏最后一个页码后面的,包括NEXT按钮【offset<20】
//(由于点击page会触发本初始化函数/其实可以将初始化函数的调用仅仅绑定到单击字母事件即可,不必跟Ajax动作绑在一起)
var offset;
offset=(Math.ceil(pageNums/20)*20)-parseInt(page_initial);
if(pageNums<21||offset<20)
{
$("#searchWordsByInitial_Pager ul button").slice((pageNums%20)+1).hide();
}
//如果正好是20页,根据上一段代码,offset=19<20,会把整个Pager隐藏;需要再把它显示出来
if(search_pageNums==20)
{
$("#searchWords_Pager ul button.not_more_btn").show();
}
//如果当前组的第一个page是1,那么隐藏LAST按钮;否则显示LAST按钮,允许用户点击翻到上一组
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(0).html()==1)
{
$("#searchWordsByInitial_Pager ul button:eq(0)").hide();
}
else
{
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
}
}
//单击NEXT按钮
$("#more_forward").live("click",function(event){
//只要有往后翻页,就会有 Last 按钮
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
//让每一个page都自加20,如1-20变为21-40
for(i=0;i<20;i++){
$("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html(parseInt($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html())+20);
//隐藏最后一个页码后面的按钮
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html()==pageNums)
{
$("#searchWordsByInitial_Pager ul button").slice(i+2).hide();
}
}
})
//单击LAST按钮
$("#more_backword").live("click",function(event){
//首先要让20个按钮都显示出来
$("#searchWordsByInitial_Pager ul button").show();
for(i=0;i<20;i++){
$("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html(parseInt($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(i).html())-20);
}
//判断是否要隐藏Last按钮
if($("#searchWordsByInitial_Pager ul button.not_more_btn").eq(0).html()==1)
{
$("#searchWordsByInitial_Pager ul button:eq(0)").hide();
}
else
{
$("#searchWordsByInitial_Pager ul button:eq(0)").show();
}
})
//获取用户点击的字母
$(".initial-button-list button").live("click", function(event){
//清除所有字母A-Z按钮的active class,并且设置点击的字母按钮为 active;这里不要使用 .attr 和 .removeAttr;
$(".initial-button-list button").removeClass("active");
$(this).addClass("active");
//获取当前点击的字母和页码
initial_value = $(this).html();
page_initial=1;
//将要传送的参数拼串 &action;=list_by_initial&initial;=O&page;_initial=3
btnData = "&action;=list_by_initial"+ "&initial;="+initial_value+"&page;="+page_initial;
$.ajax({
type: "POST",
url: processFile,
data: btnData,
success: function(data) {
$("#word_table_by_initials").show();
$("#word_table_by_initials").html("");
$("#word_table_by_initials").html(data);
init_searchWordsByInitial_Pager();
},
error: function(msg)
{
alert(msg);
}
});
});
//获取用户点击的页码(除去点击 more 按钮)
$("#searchWordsByInitial_Pager button.not_more_btn").live("click", function(event){
//清除所有页码的active class,并且设置点击的页码为 active;这里不要使用 .attr 和 .removeAttr;
$("#searchWordsByInitial_Pager button").removeClass("active");
$(this).addClass("active");
//获取当前点击的页码
page_initial=$(this).html();
//将要传送的参数拼串 &action;=list_by_initial&initial;=O&page;_initial=3
btnData = "&action;=list_by_initial"+ "&initial;="+initial_value+"&page;="+page_initial;
$.ajax({
type: "POST",
url: processFile,
data: btnData,
success: function(data) {
$("#word_list_by_initials").hide();
$("#word_table_by_initials").html("");
$("#word_table_by_initials").html(data);
init_searchWordsByInitial_Pager();
},
error: function(msg)
{
alert(msg);
}
});
});
});
一些注意事项:
1 $("div button.not_more_bt")中,前两个选择器之间是有空格 的,后两个没有;因为最后一个是 类选择器,要直接跟在button后面
2 .html() .val() .text() 的区别
3 :eq(index),:lt(index);gt(index) 中的 index 是从0开始,而且不能为变量,必须为 数字
如果需要让用到动态的 index,可以用
.eq(i)
4 var a=20;
var b=10;
var c;
c=a+b;
结果不是 30!是2020!
正确的写法是 c=parseInt(a)+_parseInt(b);
减法没事,但是最好也要转化一下
PHP 的 函数是 intval();
5 写代码之前,一定要规划好最优的方案,否则重头来就更费事了
6 JS代码和HTML加载的逻辑顺序
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP运算与运算符用法总结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php操作office文档技巧总结(包括word,excel,access,ppt)》、《php日期与时间用法总结》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。