什么意思呢?我来简单的描述下,小编妹子提的需求是这样的,你看啊,你这列表页的数据,能不能我就直接在列表上进行点一下就直接修改啊,我再点进去修改多麻烦,太不方便了。这尼玛,这需求,是不是真想给她一棒槌。
ok,我们今天就来看看在yii2中如何去利用gridview实现列表上直接修改的功能,很全面哦,我们尽量各种类型的属性都给出实例。
第一步,我们先来部署好yii2-grid
利用composer安装yii2-grid
composer require kartik-v/yii2-grid "@dev"如果你在安装的过程中需要让你输出Token,此时也就是需要你登录你的github帐号,通过setting>personal access tokens获取token值后输入你的token值,回车就好。
安装好了之后,我们对module进行如下配置,这个是必须要配置的
'modules' => [
'gridview' => [
'class' => '\kartik\grid\Module'
]
];前面我们说了,要先把yii2-grid部署好,下载配置好之后,我们打开视图文件并参考下面的代码修改你的文件
// use yii\grid\GridView;
//这里屏蔽掉yii的gridview,user我们刚刚安装的gridview
use kartik\grid\GridView;
<?= GridView::widget([
//......
'export' => false,
'columns' => [
//......
],
?>上面代码中我们只需要添加一项 'export' => false, 即可,你原先的gridview无需改动。
然后我们安装yii2-editable
composer require kartik-v/yii2-editable "@dev"安装好了后,我们在刚才配置好gridview的文件中引入editable
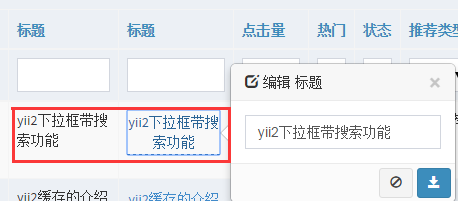
use kartik\editable\Editable;首先介绍下textInput类型的修改,图如下

从上图中可以很轻松的看到编辑的效果,直接贴代码
[
'attribute' => 'title',
'class'=>'kartik\grid\EditableColumn',
],但是从上图中我们也看到了,弹窗式修改呢不是很方便,我们接下来看看方便点的操作方式
[
'attribute' => 'title',
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'asPopover' => false,
],
],只需要对要修改的属性值点击一下可以直接进行修改,我们来看看这样会有什么问题

也许你发现了,编辑框的宽度太小了,操作不是很方便,我们把input改为textarea会不会好点?试试看,当然你也可以给当前单元格指定headerOptions设定宽度,关于gridview常见操作可点击参考

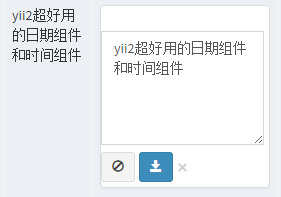
看图片上果然效果好很多,直接贴代码
[
'attribute' => 'title',
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'asPopover' => false,
'inputType'=>\kartik\editable\Editable::INPUT_TEXTAREA,
'options' => [
'rows' => 4,
],
],
],有同学很好奇的点了图中的两个按钮,一个是重置按钮,另一个是应用按钮,重置还好,很容易理解,但是嘛,为啥点了应用按钮就貌似一直在处理中的意思呢?别急别急,从一开始到现在乃至接下来,我们都将先讲解view中的配置,其实这里你点击应用按钮后也就异步请求了后端,我们后面详细的说道。
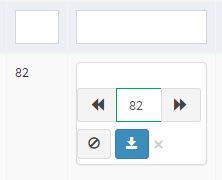
如果你的column是数字类型的呢?简单嘛,input内直接修改就好了,可如果你想要下面截图中的效果,需要你继续继续利用composer安装touch spin widget

require kartik-v/yii2-widget-touchspin "@dev"安装完毕后,我们看看数字类型的属性的修改方式
第三种,关于下拉框式的修改,我们假定字段is_delete值1显示 2删除且数据库存的值是1 2这种数字类型,看效果图然后我们再贴代码

左右两边是两个属性,为了做对比说明,左侧是不可修改的属性展示,代码如下
[
'attribute' => 'is_delete',
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'inputType'=>\kartik\editable\Editable::INPUT_DROPDOWN_LIST,
'asPopover' => false,
'data' => Article::itemAlias('is_delete'),
],
'value' => function ($model) {
return Article::itemAlias('is_delete', $model->is_delete);
},
'filter' => Article::itemAlias('is_delete'),
],第四个,我们讲解下日期组件和时间组件,先截图看效果,然后在安装
//日期组件
composer require kartik-v/yii2-widget-datepicker "@dev"
//时间组件
composer require kartik-v/yii2-widget-datetimepicker "*"
//日期组件
[
'attribute' => 'created_at',
//这个设定表格的宽度
// 'headerOptions' => ['width' => '150px'],
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'inputType'=>\kartik\editable\Editable::INPUT_DATE,
'asPopover' => false,
//这个设定我们组件的宽度
'contentOptions' => ['style'=>'width:180px'],
'options' => [
'pluginOptions' => [
//设定我们日期组件的格式
'format' => 'yyyy-mm-dd',
]
],
],
'format' => ['date', 'Y-m-d'],
],
//时间组件
[
'attribute' => 'updated_at',
// 'headerOptions' => ['width' => '150px'],
'class'=>'kartik\grid\EditableColumn',
'editableOptions'=>[
'inputType'=>\kartik\editable\Editable::INPUT_DATETIME,
'asPopover' => false,
'contentOptions' => ['style'=>'width:250px'],
],
],基本上就这4中类型吧,view配置好了,我们就需要配置controller层进行异步操作了,我们来看看是怎么操作的。
声明:如果你的gridview是在视图article/index内,那么接下来的操作你需要在article控制器的index内操作。
use yii\helpers\Json;
public function actionIndex()
{
$searchModel = new ArticleSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
if (Yii::$app->request->post('hasEditable')) {
$id = Yii::$app->request->post('editableKey');
$model = Article::findOne(['id' => $id]);
$out = Json::encode(['output'=>'', 'message'=>'']);
$posted = current($_POST['Article']);
$post = ['Article' => $posted];
if ($model->load($post)) {
$model->save();
$output = '';
isset($posted['title']) && $output = $model->title;
// 其他的这里就忽略了,大致可参考这个title
}
$out = Json::encode(['output'=>$output, 'message'=>'']);
echo $out;
return;
}
return $this->render('index', [
'searchModel' => $searchModel,
'dataProvider' => $dataProvider,
]);
}关于小编给大家介绍的Yii2 GridView实现列表页直接修改数据的方法就给大家介绍到这里,希望对大家有所帮助,如果大家想了解更多内容敬请关注脚本之家网站。