ReactiveX/RxJava文档
- ReactiveX
- Observables
- Single
- Subject
- Scheduler
- Operators
- 创建操作
- 变换操作
- 过滤操作
- 结合操作
- And/Then/When
- CombineLatest
- Join
- Merge
- StartWith
- Switch
- Zip
- 错误处理
- 辅助操作
- Delay
- Do
- Materialize/Dematerialize
- ObserveOn
- Serialize
- Subscribe
- SubscribeOn
- TimeInterval
- Timeout
- Timestamp
- Using
- To
- 条件和布尔操作
- All/Contains/Amb
- DefaultIfEmpty
- SequenceEqual
- SkipUntil/SkipWhile
- TakeUntil/TakeWhile
- 算术和聚合操作
- Average/Concat/Reduce
- Max/Min/Count/Sum
- 异步操作
- 连接操作
- 转换操作
- 阻塞操作
- 字符串操作
- 按字母顺序的操作符列表
- RxJava文档和教程
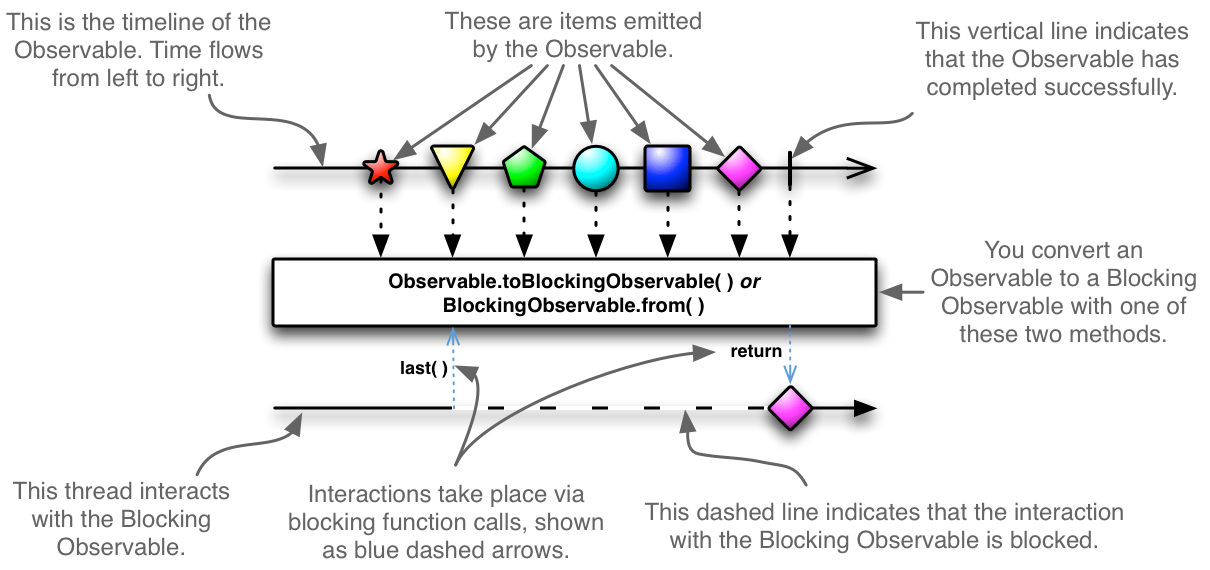
这一节解释 BlockingObservable 的子类. 一个阻塞的Observable 继承普通的Observable类,增加了一些可用于阻塞Observable发射的数据的操作符。
要将普通的Observable 转换为 BlockingObservable,可以使用 [Observable.toBlocking( )](http://reactivex.io/RxJava/javadoc/rx/Observable.html#toBlocking()) 方法或者BlockingObservable.from( ) 方法。
forEach( )— 对Observable发射的每一项数据调用一个方法,会阻塞直到Observable完成first( )— 阻塞直到Observable发射了一个数据,然后返回第一项数据firstOrDefault( )— 阻塞直到Observable发射了一个数据或者终止,返回第一项数据,或者返回默认值last( )— 阻塞直到Observable终止,然后返回最后一项数据lastOrDefault( )— 阻塞直到Observable终止,然后返回最后一项的数据,或者返回默认值mostRecent( )— 返回一个总是返回Observable最近发射的数据的iterablenext( )— 返回一个Iterable,会阻塞直到Observable发射了另一个值,然后返回那个值latest( )— 返回一个iterable,会阻塞直到或者除非Observable发射了一个iterable没有返回的值,然后返回这个值single( )— 如果Observable终止时只发射了一个值,返回那个值,否则抛出异常singleOrDefault( )— 如果Observable终止时只发射了一个值,返回那个值,否则否好默认值toFuture( )— 将Observable转换为一个FuturetoIterable( )— 将一个发射数据序列的Observable转换为一个IterablegetIterator( )— 将一个发射数据序列的Observable转换为一个Iterator
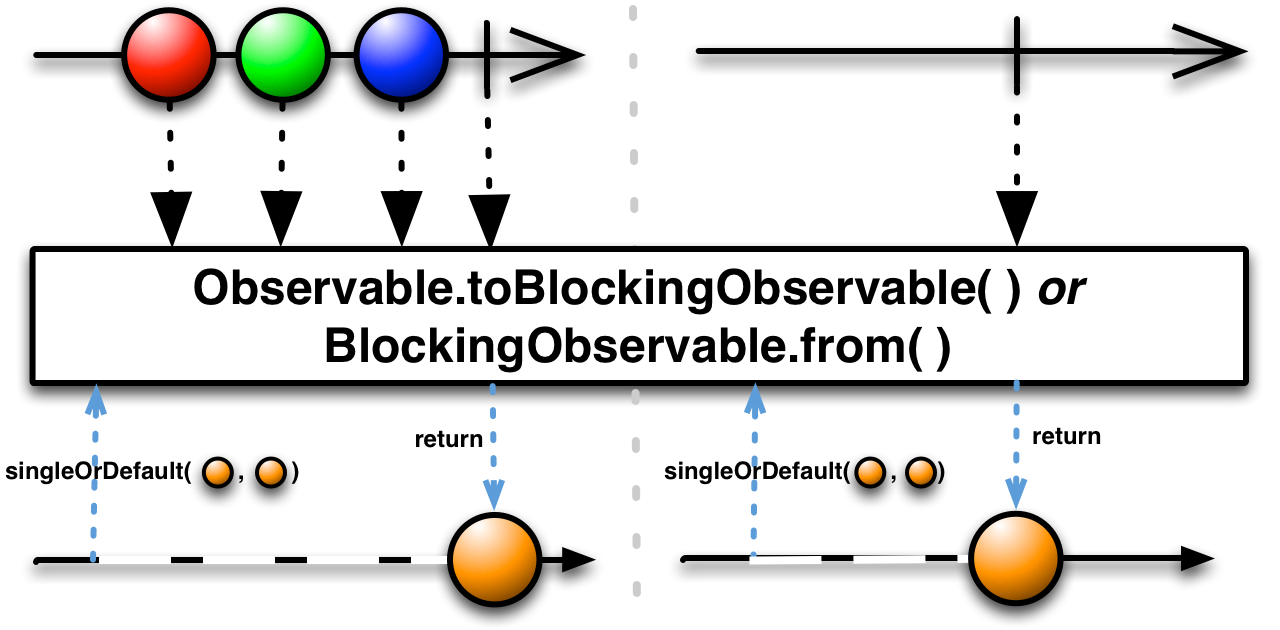
伴随这个解释还有一个修改版的弹珠图,表示阻塞Observable的弹珠图:

BlockingObservable的方法
BlockingObservable的方法不是将一个Observable变换为另一个,也不是过滤Observables,它们会打断Observable的调用链,会阻塞等待直到Observable发射了想要的数据,然后返回这个数据(而不是一个Observable)。
要将一个Observable转换为一个BlockingObservable,你可以使用Observable.toBlocking或BlockingObservable.from方法。
- Javadoc: [Observable.toBlocking()](http://reactivex.io/RxJava/javadoc/rx/Observable.html#toBlocking())
- Javadoc: BlockingObservable.from(Observable)
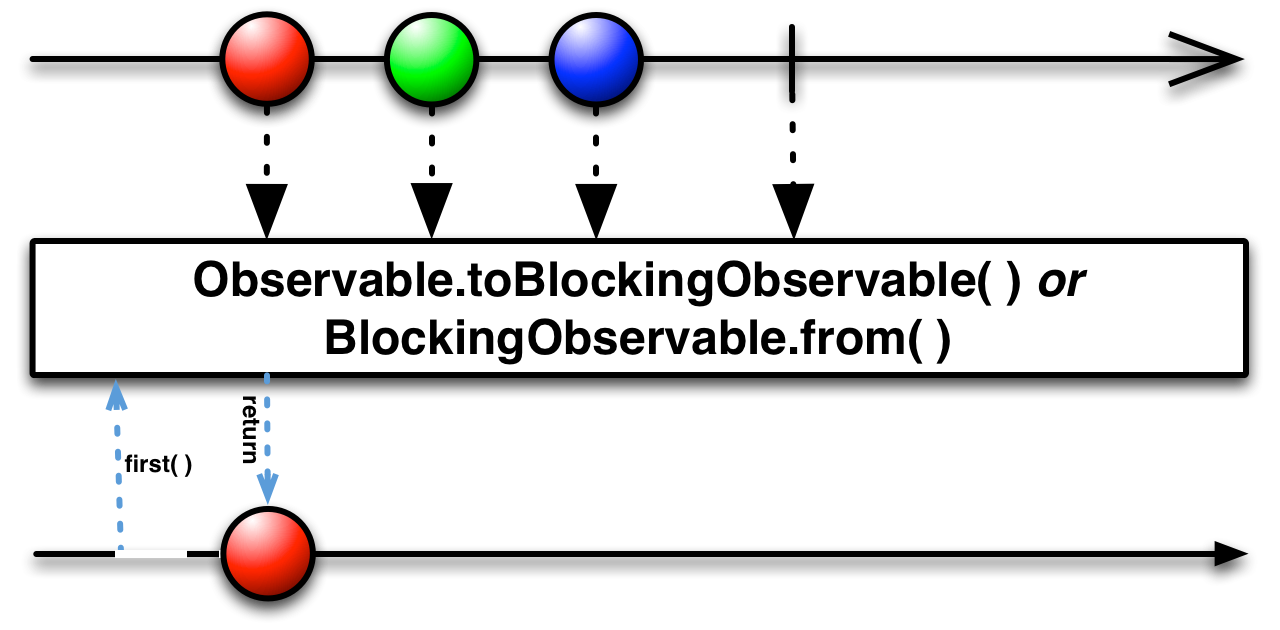
first

要获取BlockingObservable的发射物,使用无参数的first方法。
- Javadoc: [BlockingObservable.first()](http://reactivex.io/RxJava/javadoc/rx/observables/BlockingObservable.html#first())
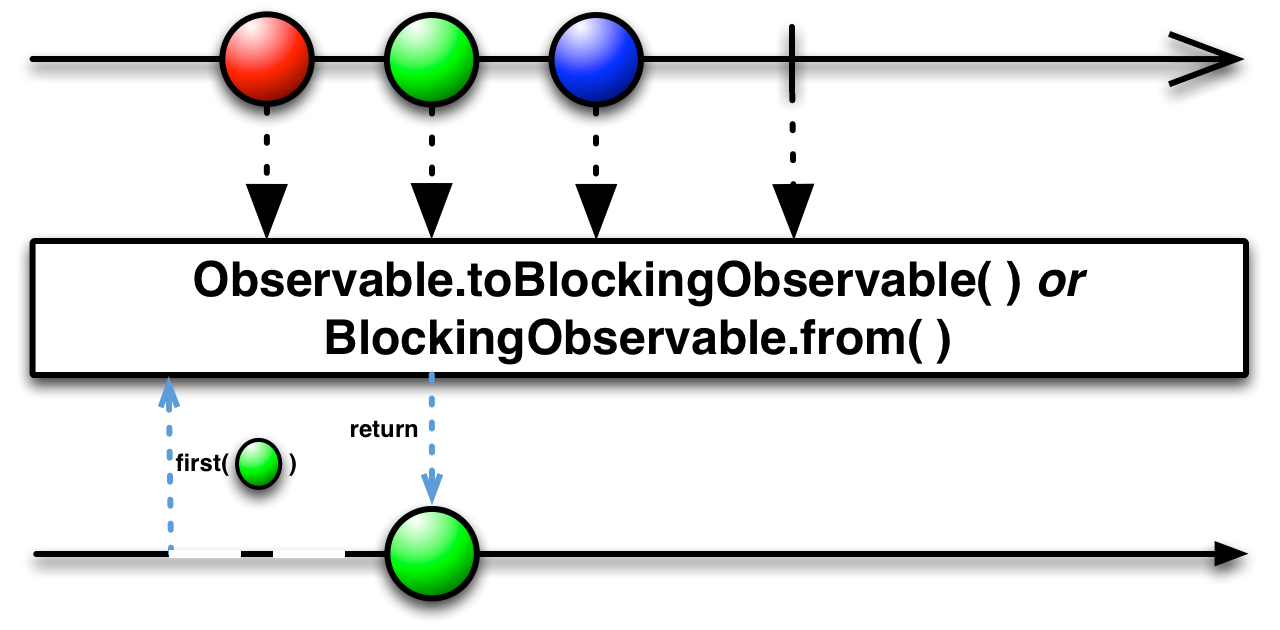
first.p

你也可以给first方法传递一个谓词函数用于获取满足条件的BlockingObservable。
- Javadoc: BlockingObservable.first(Func1)
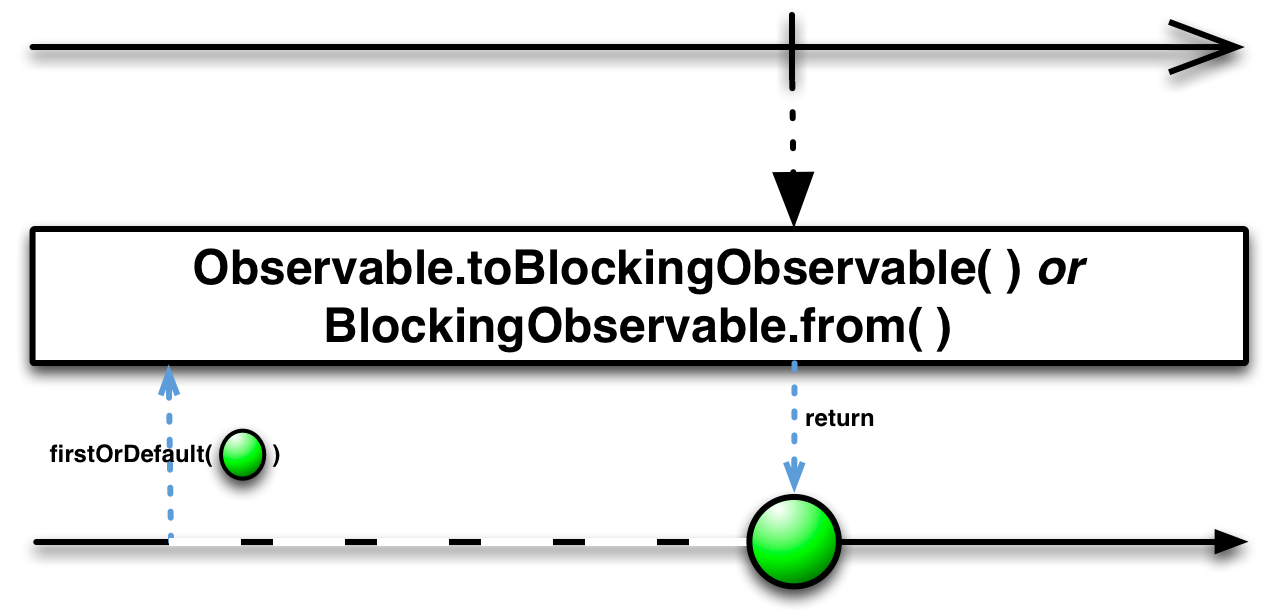
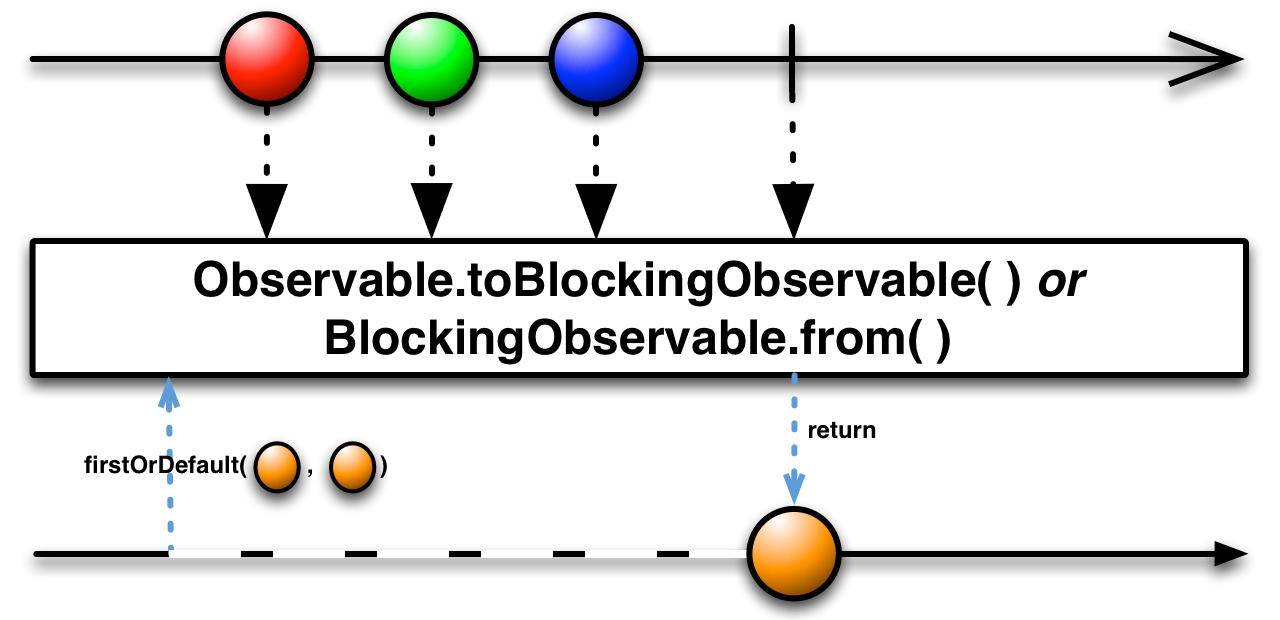
firstOrDefault

和过滤操作符一样,如果原始Observable没有数据,first会抛出异常NoSuchElementException,firstOrDefault会返回一个默认值。
- Javadoc: BlockingObservable.firstOrDefault()
firstOrDefault.p

firstOrDefault同样也接受一个谓词函数作为参数,用于获取满足条件的第一项,如果没有满足条件的就返回默认值。
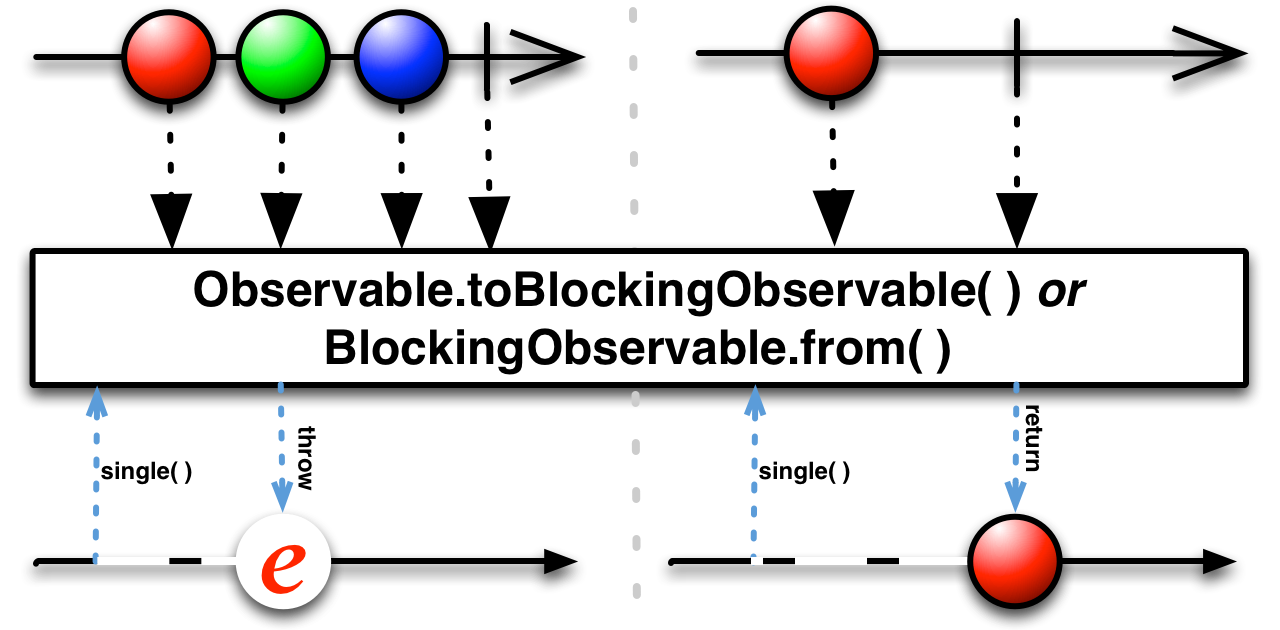
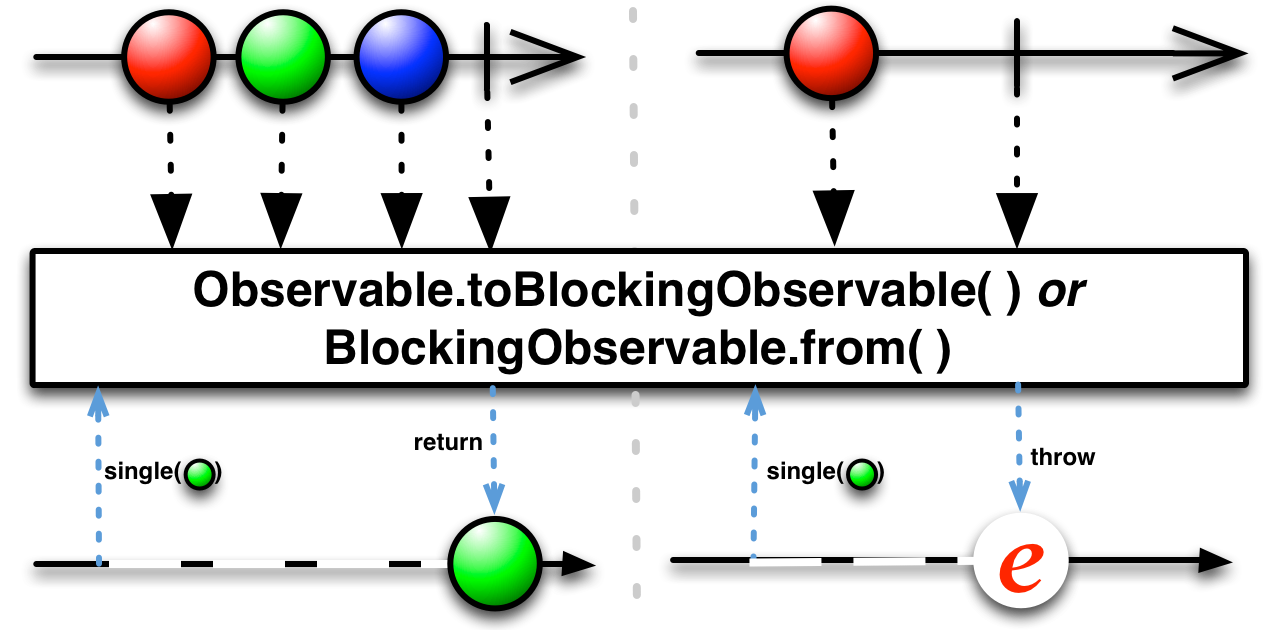
single

single和first类似,但是如果不是正好发射一个数据,会抛出异常NoSuchElementException。其它几个变体的功能也是类似的。
- Javadoc: [single()](http://reactivex.io/RxJava/javadoc/rx/observables/BlockingObservable.html#single())
single.p

同上,接受一个谓词函数,如果满足条件的不是正好一个,会抛出异常。
- Javadoc: single(Func1)
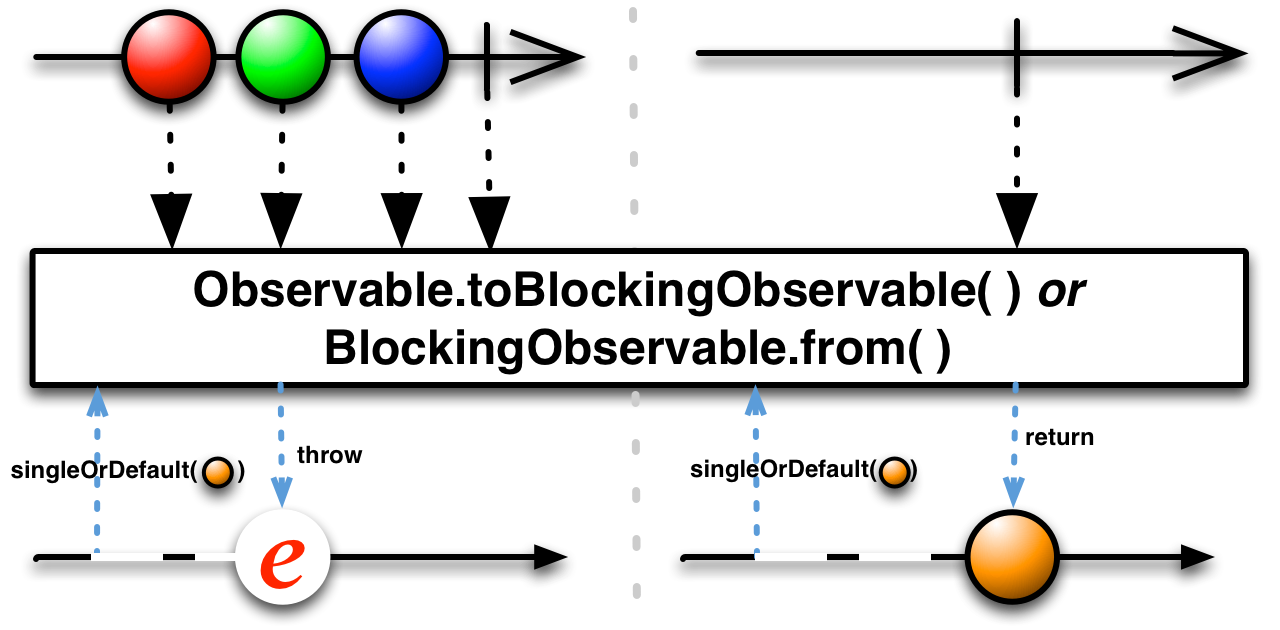
singleOrDefault

类似firstOrDefault,在为空时返回默认值,超过一个就抛出异常。
- Javadoc: singleOrDefault(T)
singleOrDefault.p

类似firstOrDefault,接受一个谓词函数,如果没有复合条件的,返回默认值;如果有多个复合条件的,以错误通知终止。
- Javadoc: singleOrDefault(Func1,T)
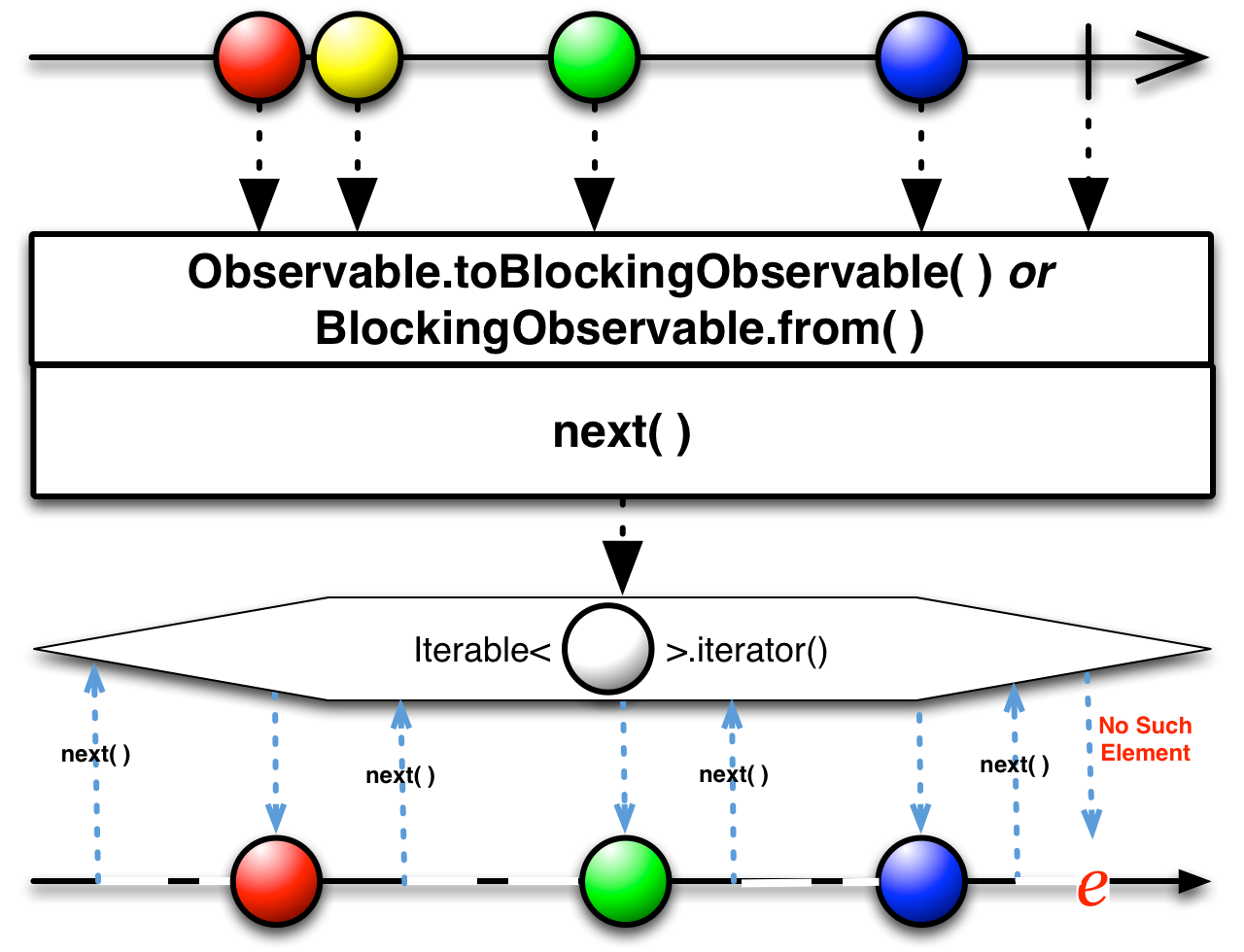
next

next操作符会阻塞直到BlockingObservable返回另外一个值,然后它返回那个值。你可以重复调用这个方法从BlockingObservable获取后续的数据项。以阻塞的方式高效的迭代获取它的发射物。
latest操作符也是类似的,但是它不会阻塞等待下一个值,它立即返回最近发射的数据项,只在Observable还没有发射任何数据时会阻塞。
- Javadoc: [next()](http://reactivex.io/RxJava/javadoc/rx/observables/BlockingObservable.html#next())
- Javadoc: [latest()](http://reactivex.io/RxJava/javadoc/rx/observables/BlockingObservable.html#latest())
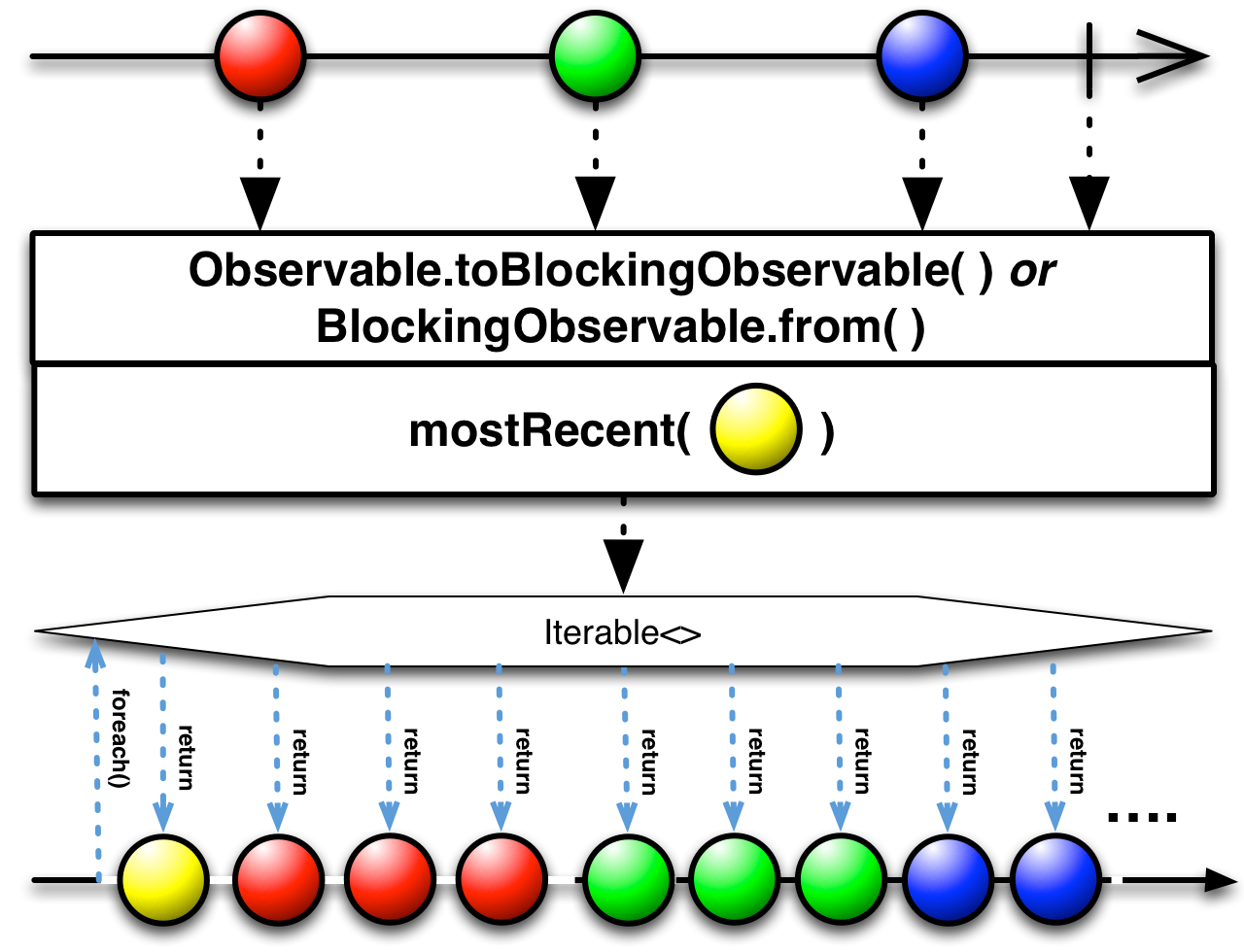
mostRecent

mostRecent操作符让你可以用类似的方式迭代一个BlockingObservable,但是它总是立即返回一个值,或者是默认值(如果BlockingObservable还没有发射任何数据),或者是BlockingObservable最近发射的数据项。
- Javadoc: mostRecent(T)
forEach
BlockingObservable类中也有一个类似的叫作forEach的方法。要使用这个方法,你首先需要使用BlockingObservable.from方法或Observable.toBlocking操作符将原始Observable转换为一个BlockingObservable。
BlockingObservable.forEach接受单个函数作为参数,这个函数的作用类似于普通Observable订阅中的onNext函数。forEach自身会阻塞知道BlockingObservable完成,当它不阻塞时就是完成了,不是通过调用一个回调方法表示它完成了。如果遇到了错误它将抛出一个RuntimeException(而不是调用一个类似于onError的回调方法)。
- Javadoc: BlockingObservable.forEach(Action1)
参见:
- javadoc:
BlockingObservable - javadoc:
toBlocking() - javadoc:
BlockingObservable.from()
附录:相似的阻塞和非阻塞操作符列表
| 操作符 | 执行结果 | Rx.NET等价操作 | ||
|---|---|---|---|---|
| 发射多个数据的Observable | 发射单个数据的Observable | 不发射数据的Observable | ||
Observable.first | 第一项 | 单个数据 | 该元素不存在 | firstAsync |
BlockingObservable.first | 第一项 | 单个数据 | 该元素不存在 | first |
Observable.firstOrDefault | 第一项 | 单个数据 | 默认数据 | firstOrDefaultAsync |
BlockingObservable.firstOrDefault | 第一项 | 单个数据 | 默认数据 | firstOrDefault |
Observable.last | 最后一项 | 单个数据 | 该元素不存在 | lastAsync |
BlockingObservable.last | 最后一项 | 单个数据 | 该元素不存在 | last |
Observable.lastOrDefault | 最后一项 | 单个数据 | 默认数据 | lastOrDefaultAsync |
BlockingObservable.lastOrDefault | 最后一项 | 单个数据 | 默认数据 | lastOrDefault |
Observable.single | 非法参数 | 单个数据 | 该元素不存在 | singleAsync |
BlockingObservable.single | 非法参数 | 单个数据 | 该元素不存在 | single |
Observable.singleOrDefault | 非法参数 | 单个数据 | 默认数据 | singleOrDefaultAsync |
BlockingObservable.singleOrDefault | 非法参数 | 单个数据 | 默认数据 | singleOrDefault |