CSS动画
Timing functions
时间函数(timing function)是用来描述过渡过程中,属性值变化速度的。如果过渡过程中属性值一直以一个固定的速度变化,那就会显得千篇一律,不那么生动。有了时间函数(timing function)的加持,我们可以制作更加生动有趣的效果。
举个例子:
第一个例子,我们使用 linear:

第二个例子,我们使用 cubic-bezier:

通过 cubic-bezier,我们让边框开始时先往里缩一下,然后再开始改变。结束的时候先变大一点然后再缩回到正确的大小。
下面我们来具体看下 timing-function
我在CodePen上写了一个例子,大家可以一边看,一边修改例子来查看效果。
Linear

linear 表示属性值按照一个固定的速度线性的变化,中间不会有突变,所以不会出现加快或减慢的状态。非常适合速度不变的场景下使用,比如车窗外不断飞过的风景或者一直旋转的月亮。
Ease-in

ease-in 表示属性值先以较慢速度变化,然后速度越来越快,就好比一个球从高处落下,一开始下降的速度很慢,然后越来越快。
Ease-out

ease-out 刚好跟 ease-in 相反,一开始速度快,然后速度越来越慢。最适合元素从屏外进入屏内进行显示的情况。
Ease-in-out

ease-in-out 是上面两个的合成,一开始慢,然后变快,然后又变慢。做加载的效果时用这个时间函数效果会很不错。
Cubic-bezier

上面所讲的时间函数本质上都是贝塞尔曲线。利用 cubic-bezier 我们可以自定义具体的变化曲线。
cubic-bezier 有4个参数,代表两个控制点的坐标。
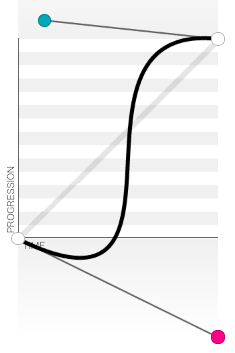
transition-timing-function: cubic-bezier(1,-0.49,.13,1.09);两个控制点坐标为 (1, -0.49) 和 (.13, 1.09),画个坐标系来看一下:

有个在线工具cubic-bezier.com可以实时看到通过拖动控制点生成不同的曲线。
把控制点坐标设置大于1,看看会有啥效果。:)
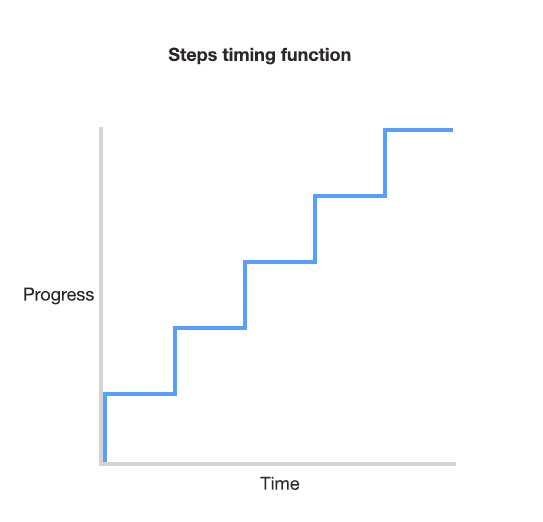
Steps

目前为止讲过的时间函数(速度的变化)都是连续的曲线,steps 可以将过渡时间分成大小相等的时间时隔来运行。比如使用 steps(4),效果就会变成如上图那样不连续的效果。

这适合做精灵动画(sprite animation)。比如一个精灵动画有4帧,设置steps,就可以通过改变background position 来创建动画了。
举个栗子:Twitter fave button
You can also specify whether the transition holds the first frame for the fragment of the duration or whether it holds the final frame. The default is end, as this assumes that the first frame in the sprite is already showing before the animation begins.
steps有两个参数,第二个参数默认值是end。start 表示要过渡的属性值会在开始时就立马变成第一个步进点(this first step)对应的属性值,并保持一个步进的时间(step duration),而 end 表示要过渡的属性值在开始的时候并不会立马改变,而是在保持一个步进时间之后,变成第一个步进点的属性值。【Tips: 按照原文翻译有点不好翻,就用自己的理解写了下。】
可以按下面的形式去指定 end 还是 start。
transition: all 2s steps(10, start);
transition: all 2s steps(10, end);More examples
有关 timing function 的更多问题,我已经在medium上写了一篇文章可供参考。
Homework
尝试修改上节的例子,修改 transition-timing-function 属性来查看不同值的不同效果。
这里还有一个例子,虽然这个例子使用的是 animation,但它里面 timing function 的使用是跟 transition 一样的。