CSS动画
Multiple transitions
到目前为止,我们都是一次在元素上使用 transition 修改一个属性值,接下来我们将看一些复杂的例子:如何使用一个 transition 来修改很多属性,如何使用多个 transition 来创造更好的效果。【Tips:使用多个 transition 并不是像下面那样写多个 transition。要在一个元素上使用多种过渡,可以在一个 transtion 里写,具体看本节末尾处的说明】
// 错误的例子。并不是预想的 width 和 background 同时添加过渡效果。
transition: width 1s ease-in-out;
transition: background 1s ease-out;Example 1: Fancy button
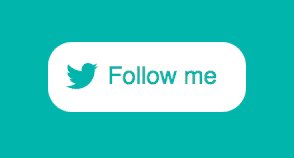
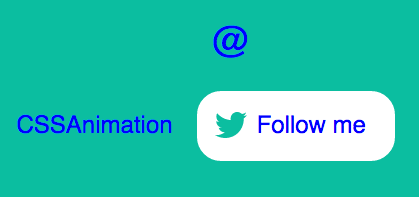
前面我们提到的 button 的例子比较简单,这里我们来看个复杂的例子。

在这个例子里我们创造了一个比较复杂的 hover 效果,但我们其实关键的样式只有一句话:
transition: transform 0.4s cubic-bezier(0.72, -0.61, 0.25, 1.51);接下来我们分析下这个效果是怎么做的。
本例中的按钮由两个 icon 和两个 text 组成。初始状态(鼠标未悬停)显示 follow me 和 twitter 的 icon,@ 标志和 cssanimation 不显示。

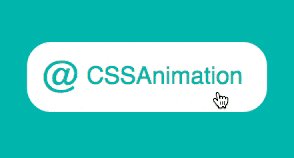
当鼠标悬停时再显示 @ 标志和 cssanimation 文本。

我们使用 CSS 中的 transform 来实现上面的显示和隐藏。对 twitter icon 进行绝对定位,设置其 left 和 top
.icon {
position: absolute;
left: 0.75em;
top: 0.75em;
}鼠标悬停时添加 transform 属性将其移出 button。在外层的容器上添加overflow: hidden 就可以将 twitter icon 隐藏了。
a:hover .icon {
transform: translateY(3em);
}如果不添加 transition,元素就会突然消失,效果并不好。在这个例子里,button 里的元素都是 span,所以可以写一条 transition 然后应用到所有的 span 上。span 的状态发生变化时都会使用这条 transition。
span {
transition: transform 0.4s cubic-bezier(0.72, -0.61, 0.25, 1.51);
}Example 2: Background reveal
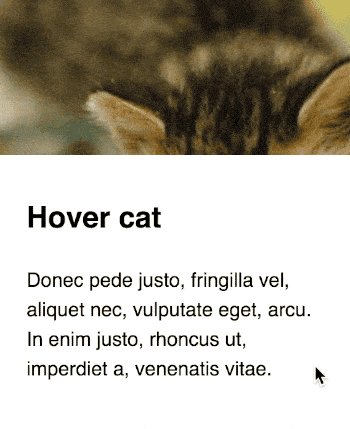
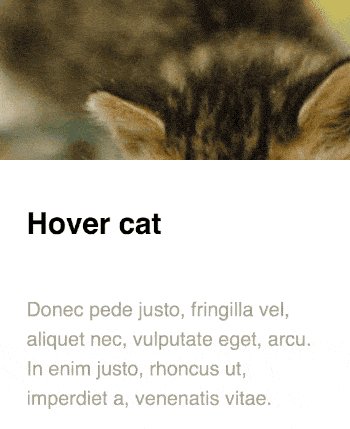
再看一个例子。在本例中,当鼠标在卡片上悬停时,下方会显示文字。

分析下这个效果:初始时其实 text 也是显示的,只不过设置了 opacity 为0,让它变得透明,所以看不见。鼠标悬停时,把 opacity 改为1,同时修改文本外层容器的高度。【Tips:初始时外层的 info 容器设置了 overflow:hidden, 同时对文本设置了 transform, 将其从可视区域移出去,并且设置其 opacity 为0,所以文字就被隐藏了】
如果不添加 transition,文字的出现就会显得很突兀,可以看下效果对比下。CodePen链接
我们把所有的 transition 整合到一起,就有了如图的效果。链接
这里我们用了两个 transiton 语句。
第一条告诉浏览器在0.5s的时间里,在所有可以添加过渡效果的属性上应用过渡效果。效果的变化速度用 cubic-bezier(.48,-0.28,.41,1.4) 来设定。在本例中用这句来改变了文本外层容器的高度。
transition: all 0.5s cubic-bezier(0.48, -0.28, 0.41, 1.4);第二条让文本移动了。
transition: all 0.4s ease-out;鼠标悬停时我们可以做很多事,比如本例中我们改变了 info 这个 div 元素的高度,还改变了 p 元素的位置。
本例中我们对不同的元素添加了不同的过渡,在实际工程中这样子做会给页面效果增色不少的。
Multiple transitions on a single element
我们不光可以在多个元素上使用多个 transition,我们还可以在一个元素上使用多个 transtion。
比如有一个元素,我们希望它的背景和边框有不同的过渡效果,显然对所有的属性写一条单一的 transition 不能满足我们的需求。【Tips:比如希望背景的过渡持续时间和时间函数跟边框的不一样,那么 transition: all 1s linear 这样子显然是无法满足需求的。】
我们可以在一条 transition 语句里设置多个属性,语句间用 , 分开。
transition: background 1s ease-out, border 0.5s linear;上面的 transition 应用到某个元素上后,元素的 background 会和 border 采用不同的过渡效果。background 过渡持续时间1s,时间函数 ease-out,border 的过渡持续时间0.5s,时间函数是 linear。