CSS动画
Animations in action
前面我们讲了 transition 属性,现在让我们来学习下 animation 属性

A symbiotic relationship
给元素添加 animation 跟添加 transition类似。不过它还需要 keyframes 。
.element {
animation: ...
}
@keyframes animation-name {
/* Keyframes go here */
}单独定义 keyframes 的好处是我们可以复用这些动画。
The animation property
我们通过 animation 属性可以将编写的 keyframes 应用到元素上。animation 和 transition 很类似,不过多了一些其他的选项。下面是 animation 的简写方式:
animation: change-background 4s linear infinite;分开写就是下面这样:
animation-name: change-background;
animation-duration: 4s;
animation-timing-function: linear;
animation-repeat: infinite;transition 需要指定一个目标属性,例如 "background" 或 "all",animation 则需要带 keyframes 的名字来描述动画。
animation 拥有一些 transition 没有的属性。例如,我们可以告诉动画来回交替循环,而不是每次从头开始循环。
Keyframes
keyframes 是用来描述动画过程中一系列变化的。
我们用一个简单的例子来说明下:在网页上有一个 div 标签,它的背景颜色不断地在变,像下面图中显示的那样。

怎样描述这种变化呢?我们可以说“开始时蓝色,到一半时变成橙色,最后变成绿色”
如果再精确一点描述,我们可以用百分比来描述:
“0%的时候蓝色背景,50%的时候橙色,100%的时候绿色”
我们可以概括为:
0% Blue
50% Green
100% Orange这样子我们就创建了动画整个过程中包含的“路径点”(waypoint)。 现在要做的就是将这些百分比按照 keyframes 的规则去写并命名。 结果如下:
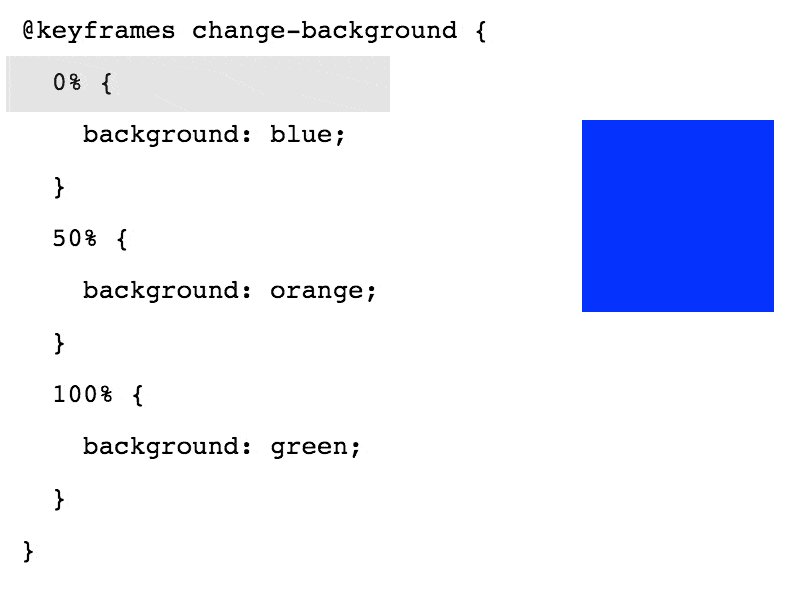
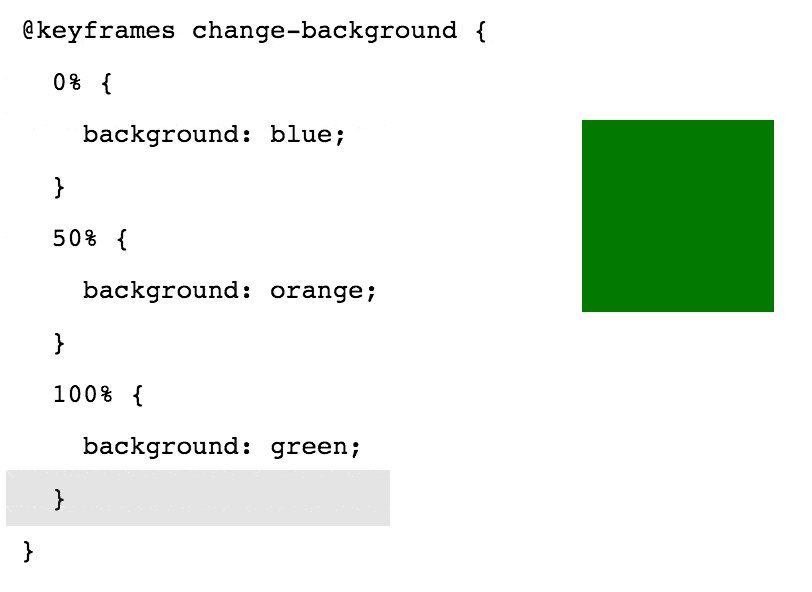
@keyframes change-background {
0% {
background: blue;
}
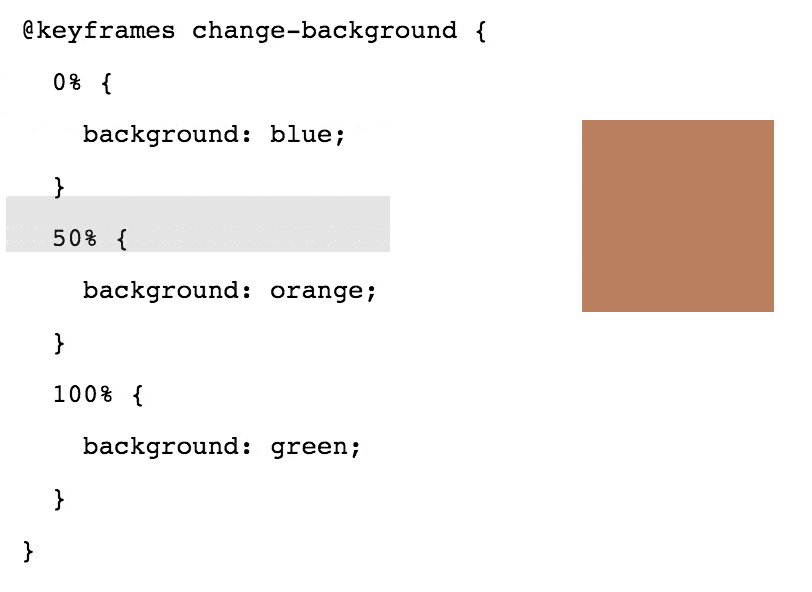
50% {
background: orange;
}
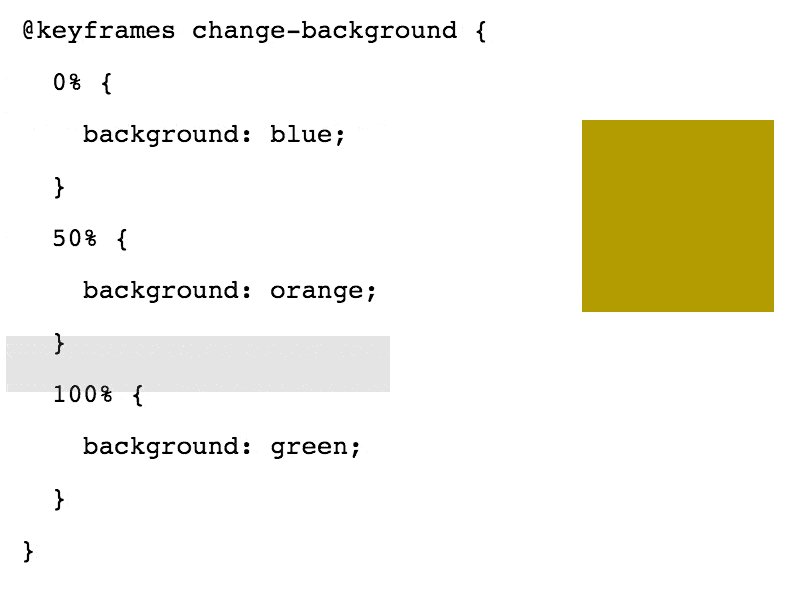
100% {
background: green;
}
}这个动画名字叫 “change-background”。稍后我们会用到它。
结合下面的例子,我们可以看出,上面的百分比指的是在动画过程中,其对应的 keyframe 发生的“时间点”。还可以知道,我们只要告诉浏览器开始、中间和结束时的颜色就可以了,在这些状态之间变化时,浏览器会自动去计算颜色值的插值。

前面提到过,使用 animation-direction 可以让动画来回交替变化,看下面的例子,直观地感受下:

代码放到CodePen上了。 animation-direction 属性已经更改为 alternate
Prefixes
虽然我写的代码里没有加 -webkit- 等前缀,但如果要在实际工程里应用 animation,还是要添加对应的浏览器前缀。
在 CodePen 中,你可以使用 CSS 设置中的 “Autoprefixer” 选项。对于本地开发,我使用 Gulp 版本的 Autoprefixer。 Prefix Free也是一个不错的选择。
Homework
Open up this keyframes example and try changing the code. See if you can break it, and fix it. Even better, if you come up with something cool, let me know!
I love seeing how you're getting on. You can email me or get in touch on Twitter.