CSS动画
Why Animation?
"Animation is about creating the illusion of life." Brad Bird
在深入学习 CSS 动画之前,我们先想想为啥需要动画。
More than words alone
人们对会动的东西更加关注,所以在网站的设计和开发中,如果能适当地添加一些动画,不光可以丰富网站的视觉和交互体验,还能更有效地抓住用户的眼球,吸引他们的注意力,从而更加关注和沉浸在我们的网站里,这可比只用简单的文字好多了。而且现代浏览器的性能越来越高,对动画地支持也越来越好,更有利于我们使用动画了。【Tips:也不能滥用动画。如果滥用反而会造成注意力的分散。】
What is animation on the web?
动画可以吸引用户注意力,同时完成信息的传递,这对网站有莫大的好处呀。
比如 CodePen 里面的保存按钮就有一个很别致的动画效果:当你修改文件之后,按钮就会抖动,提醒用户有文件需要保存。这样子的效果非常醒目,如果什么都不加,可能不少人会忘记要保存。

人类天生就对移动的物体敏感,这是人类进化的结果。在编写网页时花点小心思,添加点别致的小动画,会让人感受到你的匠心独运。
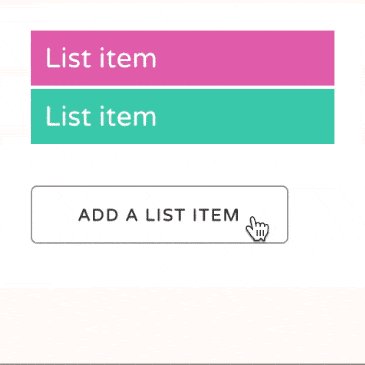
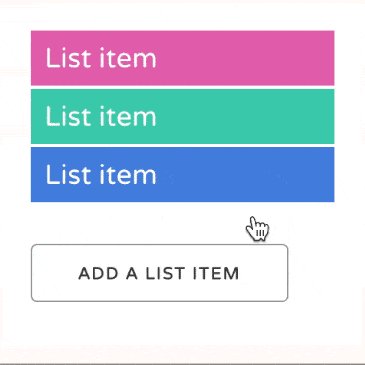
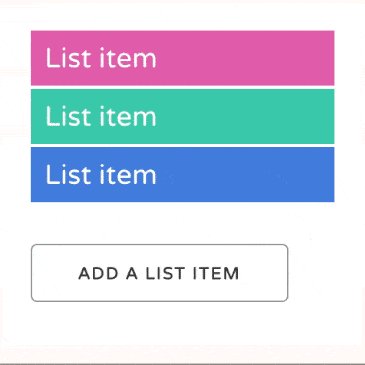
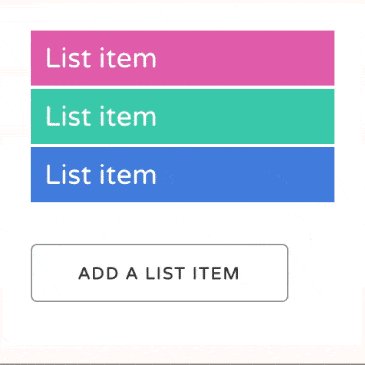
当元素在网页上出现时我们也可以添加动画。

上面的例子中,通过动画让用户更加明显和生动地感受到有新内容添加到列表里了,而不是很生硬的一下子就出现,这样子体验会更好一些。多看几个例子:
游戏 Portal:


With great power comes great responsibility
给元素添加动画很简单,但要切记,在同一“时刻”不能添加太多。不然,不仅不能吸引注意力,让用户关注当前的内容或者操作,反而会让他们没有具体的关注点,不知道该干嘛。
当然,这只是大多数情况下的一种准则。【Tips:“不能添加太多”更多的是指不能让效果显得杂乱】
你完全可以使用大量的动画来创作炫目的效果。如果真的需要这么做的话,请注意:当用户需要关注的”点“(可能是某些文字、图片这种内容性的东西或者需要点击某个按钮这种操作性的东西)出现时,你应该考虑可以暂停这些效果,让他们好好的关注这些需要关注的东西。
下面的例子就很好的说明了这点:当需要指引用户去查看按钮的的时候,动画就停止了。

Inspiration
动画制作有着悠久的历史。我写过一篇文章 Principles of Animation for the Web。文章里的很多内容取材于迪士尼1981年出版的书 The Illusion of Life: Disney Animation.
如果你想更深入了解,可以查看 youtube 上的 Animator's Survival Kit videos。
有个网站推荐给大家 Hover States,上面有很多关于网页动画的例子。Dribbble.com 也很不错。
比如 Dribbble 上有展示 Google's Material Design principles的例子。在搜索栏出入 animation 查看更多信息。
大家也可以多关注下 CodePen,上面有很多很棒的 canvas 和网页动画的例子。
Summary
- 动画很重要。
- 用对了会让我们网站的体验更好。
- 它会吸引用户,从而更有效地传递信息。
- 但是千万不要滥用它,否则得不偿失。
- 如果想提高自己的水平,那就好好学一学,用一用。
Homework
试着在工作中使用 animation 吧。
我们不能让所有的东西都”动起来“,但可以在一些关键的地方添加一些合理精致的小动画,让用户更好的使用我们的网站和服务。想一想,是不是有些需要操作的地方没有引起用户的注意?是不是有些内容的变化太突兀,太生硬?如果有,那就可以考虑使用 animation 来优化。
多去一些设计网站(Hover States、Little Big Details、Dribbble)看看,会给你带来不少的启发呢。