CSS动画
Animations
目前为止,我们讨论了为什么需要动画,介绍了一些激发灵感的资源,也介绍了一些对开发有帮助的工具和网站,并且简单了解了过渡的概念。
下一步,让我来介绍一下 animation 属性。
Animation in the browser
过渡(transition)和动画(animation)是相似的。两者都是 CSS 的属性,并且都可以通过持续时间(duration),延迟(delay)以及其他属性控制浏览器制作动画效果。
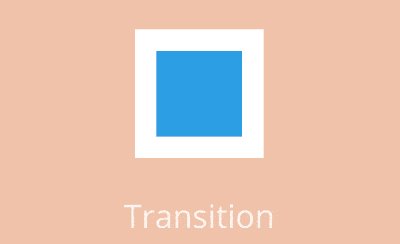
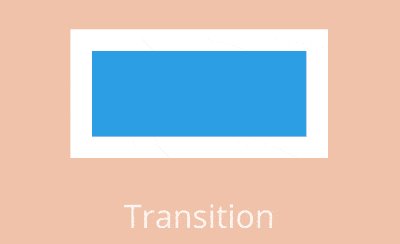
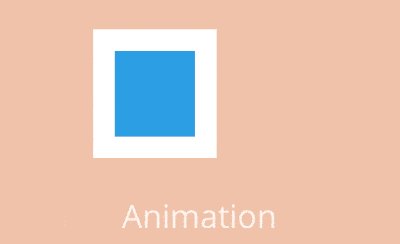
当然也有不同,过渡指从一个状态到另一个状态的平滑的变化过程,而动画可以是多个“状态”间的变化。


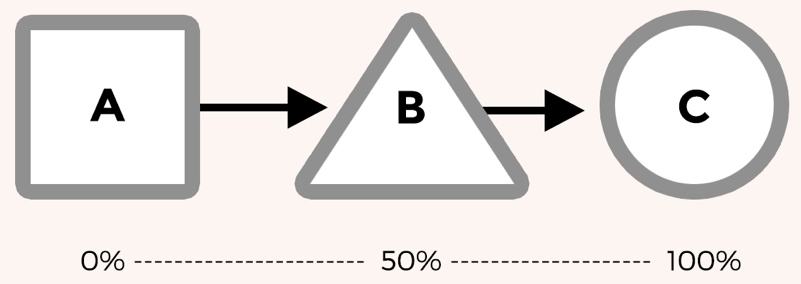
动画更适合相对复杂的场景。上面的例子中有三种状态(A,B,C)。transition 只会从A开始一直到C结束,而 animation 允许我们添加状态B,并且从A到B再到C经历完整的3个状态。
动画还有一点不同,它可以自动开始。过渡一般需要通过添加样式类或更改状态(如悬停)来触发,但动画可以在页面加载时自动启动。
Examples
Codepen 的“Save”按钮就是一个很好的例子。它能很好的让人们注意到这个按钮。

该效果是由一系列的keyframes组成,它们将告诉浏览器从左到右如何去摆动按钮。后面我们会深入研究 keyframes。
另一个示例是来自 Twitter 的 app 构建平台Fabric

最后,是我去年做的一个例子,这是一个 CSS Mac Plus,用来在网上 theWeb.is teaser site 展示欢迎信息。

CSS Mac Plus 可以在 CodePen 上面看到,这里是关于如何实现的指导。
Transitions vs. Animations
transition 是指从一种状态到另一种状态(A 到 B)的变化,通常是由某种“动作”触发,比如鼠标悬停,或者用 JavaScript 添加或删除样式类。
animation 更加复杂一些,它允许你按照实际需求添加很多的 keyframes 来创建动画。它可以自动触发,并且可以循环。

后面我们会学习 animation 属性。多去找一些实际的应用例子,如果有不错的例子,记得告诉我!
Homework
浏览网页时要多多留意动画。当某物以某种方式移动以引起你的注意的时候,这通常就是一个 animation。
如果你已经下载 HTML 和 CSS 的脚手架,找到 animation 看一下,与 transition 不同,animation 还需要第二部分,称之为 keyframe。试着改变其中的一些值,看看会产生什么效果。